با پررنگ شدن مفهوم Core Web Vitals در سال های اخیر، گوگل فاکتورهای موثر در امتیاز Core Web Vitals و بهبود تجربه کاربری را معرفی کرده است که یکی از این فاکتورها، مفهوم Total Blocking Time می باشد. ما قبلاً در خصوص مفهوم “INP چیست” صحبت کرده ایم. در این مقاله در خصوص مفهوم TBT در سئو صحبت می کنیم.
TBT در سئو چیست؟
Total Blocking Time (TBT) یکی از مفاهیم حیاتی در حوزه سئو است که بر سرعت و عملکرد بارگذاری وبسایت تأثیر مستقیم دارد. به بیان ساده، TBT به مدت زمان بین بارگزاری اولین المان صفحه (FCP) تا زمانی که صفحه بهطور کامل قابل تعامل باشد، گفته می شود.
Total Blocking Time (TBT) مفهومی است که در حوزه سئو و بهینهسازی وبسایتها بسیار مهم است. اما بیایید ساده و قابل درک توضیح دهیم: TBT زمانی است که مرورگر کاربر، مشغول بارگذاری یک صفحه سایت است و قادر به واکنش به درخواست های دیگر کاربر (تعامل کاربر) نیست. به عبارت دیگر، زمانی که مرورگر با مسدود شدن برای پردازش و اجرای اسکریپتها، قادر به نمایش محتوای صفحه به کاربر نیست تا کاربر بتواند تعاملی با صفحه داشته باشد.
با اینکه این مفهوم به نظر ممکن است پیچیده به نظر برسد، اما معنای اصلی آن بسیار ساده است: زمانی که کاربران به صفحه شما دسترسی مییابند، چقدر طول می کشد تا بتواند در صفحه کاری بکند؟ مثلاً روی یک دکمه کلیک کند، فرمی را پر کند یا عکس یا ویدئویی را دانلود کند؟ به طور کلی به زمان بین لود شدن اولین المان سایت، تا زمانی که کاربر بتواند تعاملی در صفحه داشته باشد، TBT گفته می شود.
در کل، اگر TBT بالا باشد، این به معنای این است که وبسایت شما نه تنها سریع بارگذاری نمیشود، بلکه به طور موثر با مسدود شدن مرورگر کاربر مواجه است، که این میتواند تاثیر بد بر تجربه کاربری داشته باشد و در نهایت، به طور مستقیم بر سئو سایتها تأثیر بگذارد.
بنابراین، درک صحیح از TBT و بهینهسازی آن امری حیاتی برای بهبود تجربه کاربری و افزایش سرعت بارگذاری وبسایت است. بهطور کلی، کاهش TBT بهمعنای افزایش سرعت وبسایت و ارتقای موقعیت در نتایج جستجوی گوگل میباشد، که بدون شک به نتایج مثبتی در تجربه کاربری و موفقیت کسب و کار شما منجر خواهد شد.
پیشنهاد ویژه: استعلام قیمت سئو ماهانه
اهمیت TBT در بهبود عملکرد سایت ها
تصور کنید که وبسایت شما مانند یک فروشگاهی است که مشتریان به آن میآیند. حالا تصور کنید که درب فروشگاه شما به طور آهستهای باز میشود و مشتریان باید منتظر باشند تا وارد فروشگاه شوند. این تاخیر باعث میشود که مشتریان کمتری به فروشگاه شما بیایند و بیشتر به فروشگاههای دیگر مراجعه کنند که دربهای سریعتری دارند. همچنین، ممکن است مشتریانی که وارد فروشگاه شما میشوند، به خاطر تاخیرها احساس ناخوشایندی کنند و تجربه خرید منفی داشته باشند.
حالا این موضوع را به وبسایت خودتان انتقال دهید. اگر وبسایت شما زمان بارگذاری طولانی داشته باشد و مشتریان باید منتظر بمانند تا محتوا بارگذاری شود، آنها ممکن است به وبسایتهای رقیب بروند که سریعتر بارگذاری میشوند. به علاوه، مشتریانی که به وبسایت شما میآیند ممکن است به خاطر تاخیرها احساس ناخوشایندی کنند و تجربه کاربری منفی داشته باشند که این میتواند منجر به افزایش نرخ خروج مشتریان و کاهش نرخ تبدیل شود.
در نتیجه، درک و بهینهسازی Total Blocking Time (TBT) بسیار مهم است. با کاهش TBT، زمان بارگذاری وبسایت شما کاهش مییابد و مشتریان به راحتی میتوانند به محتوای شما دسترسی پیدا کنند، که این باعث افزایش رضایت و تجربه کاربری مثبت میشود. همچنین، سرعت بارگذاری به عنوان یک عامل مهم در الگوریتمهای جستجوی گوگل مد نظر است، بنابراین کاهش TBT میتواند به بهبود رتبهبندی وبسایت شما در نتایج جستجو کمک کند.
به طور خلاصه، TBT نه تنها تأثیری بر تجربه کاربری و رضایت مشتریان دارد، بلکه میتواند به بهبود رتبهبندی وبسایت شما در موتورهای جستجو کمک کند، که این موضوع میتواند به نتایج بسیار مثبتی برای کسب و کار شما منجر شود.
پیشنهاد مطالعه: سندباکس گوگل چیست؟
نحوه اندازهگیری و ارزیابی TBT در ابزارهای سئو
به طور معمول، ابزارهای سئو از معیارهای مختلفی برای اندازهگیری و ارزیابی Total Blocking Time (TBT) استفاده میکنند تا به وبمسترها کمک کنند تا عملکرد وبسایتهای خود را بهبود بخشند. این ابزارها، اغلب با استفاده از دادههای مرورگر و روشهای متنوع، اطلاعات مفیدی را جمعآوری و تحلیل میکنند. از جمله ابزارهای معروفی که به عنوان مرجع برای اندازهگیری TBT شناخته میشوند، میتوان به Google PageSpeed Insights، Lighthouse، و WebPageTest اشاره کرد.
- Google PageSpeed Insights ابزاری است که توسط گوگل ارائه شده و برای اندازهگیری عملکرد سرعت وبسایت استفاده میشود. این ابزار با استفاده از دادههای مرورگر کاربران و الگوریتمهای خود، TBT را ارزیابی میکند و به وبمسترها نمرهای از ۰ تا ۱۰ میدهد که نشاندهنده کیفیت و سرعت بارگذاری وبسایت است.
- Lighthouse نیز یک ابزار توسعهدهندگان وب است که توسط گوگل ارائه شده و بهطور وسیعی برای ارزیابی عملکرد وبسایتها استفاده میشود. این ابزار از طریق انجام یک آزمون کاربری در مرورگر Chrome، TBT را اندازهگیری میکند و نتایج خود را به شکل گزارشی به کاربران ارائه میدهد تا آنها بتوانند به بهبود عملکرد وبسایت خود بپردازند.
- همچنین، ابزار WebPageTest یک ابزار آزمایشی وب است که به وبمستران امکان میدهد تا عملکرد وبسایتهای خود را در شرایط مختلف شبکه و دستگاهها ارزیابی کنند. این ابزار از طریق انجام آزمونهای بارگذاری وبصفحات، اطلاعات جزئی و کارآمدی را ارائه میدهد که در اندازهگیری TBT نیز مورد استفاده قرار میگیرد.
به طور کلی، ابزارهای سئو از ترکیب دادههای مرورگر و الگوریتمهای پیشرفته برای اندازهگیری و ارزیابی TBT استفاده میکنند تا وبمسترها را در بهبود عملکرد و سرعت بارگذاری وبسایتها کمک کنند.
تفاوت بین TBT و TTI
در نگاه اول، TBT درست مانند Time To Interactive (TTI) به نظر می رسد. اما با وجود مشابه بودن، هر دو معیار در نهایت چیزهای متفاوتی را اندازه گیری می کنند.
TTI به شما می گوید چقدر طول می کشد تا صفحه کاملاً تعاملی شود که در ثانیه اندازه گیری می شود. برای اینکه صفحه تعاملی در نظر گرفته شود، باید محتوای مفید را نمایش دهد و به درخواست های کاربر در کمتر از 50 میلی ثانیه پاسخ دهد. همچنین، کنترل کننده رویداد باید برای اکثر عناصر صفحه ثبت شود.
اما صفحه دقیقا چه زمانی محتوای مفید را نمایش می دهد؟
خب، First Contentful Paint (FCP) این را اندازه گیری می کند. FCP به شما می گوید که اولین متن یا تصویر چه زمانی بارگزاری شده است.
اینجاست که TBT وارد می شود. TBT آنچه را که بین FCP و TTI اتفاق می افتد اندازه گیری می کند.
وقتی بازدیدکنندگان سعی میکنند با یک صفحه در آن دوره تعامل داشته باشند، به دلیل شلوغ بودن رشته اصلی، تاخیر ایجاد میشود. TBT به تعیین کمیت شدت این تاخیرها کمک می کند.
به همین دلیل است که TBT عالی است. به شما تصویر دقیقی از تأثیر شدید فعالیت های طولانی مدت بر تعامل می دهد، به جای اینکه به زمانی اشاره کند که صفحه ای تعاملی شده است.
پیشنهاد مطالعه: هدف جستجو (search intent) چیست؟
تأثیرات مثبت TBT بر سئو
تأثیرات مثبت Total Blocking Time (TBT) بر سئو و عملکرد وبسایتها بسیار گسترده و اساسی است. ابتدا، بررسی ارتباط TBT با سرعت بارگذاری وبسایت امری حیاتی است. همانطور که میدانیم، سرعت بارگذاری یکی از عوامل مهم در تجربه کاربری و رتبهبندی وبسایتها در موتورهای جستجو است. با کاهش TBT، زمان لازم برای بارگذاری وبسایت کاهش مییابد و مشتریان به راحتی میتوانند به محتوا دسترسی پیدا کنند. این امر باعث افزایش رضایت کاربران و کاهش نرخ خروج مشتریان از وبسایت میشود، که در نهایت بهبود تجربه کاربری و افزایش نرخ تبدیل منجر میشود.
بهینهسازی TBT نیز تأثیر مستقیمی بر تجربه کاربری و افزایش رتبهبندی در موتورهای جستجو دارد. با بهبود سرعت بارگذاری وبسایت و کاهش TBT، وبسایت شما احتمالاً بهتر از رقبا در رتبهبندی موتورهای جستجو عمل خواهد کرد. الگوریتمهای موتورهای جستجو اغلب سرعت بارگذاری را به عنوان یکی از عوامل تأثیرگذار در رتبهبندی میپذیرند، بنابراین بهینهسازی TBT میتواند به بهبود موقعیت وبسایت در نتایج جستجو کمک کند.
در نتیجه، ارتباط مستقیم بین TBT و سرعت بارگذاری وبسایت، همچنین تأثیر بهینهسازی TBT بر تجربه کاربری و رتبهبندی در موتورهای جستجو، اهمیت بسیار زیادی در حوزه سئو دارد. بهینهسازی TBT نه تنها بهبود عملکرد وبسایت شما را تضمین میکند، بلکه میتواند به افزایش ترافیک، تبدیل وبسایت و بهرهوری کسب و کار شما نیز کمک کند.
چگونه بررسی کنیم که کدام وظایف به TBT سایت آسیب می زند؟
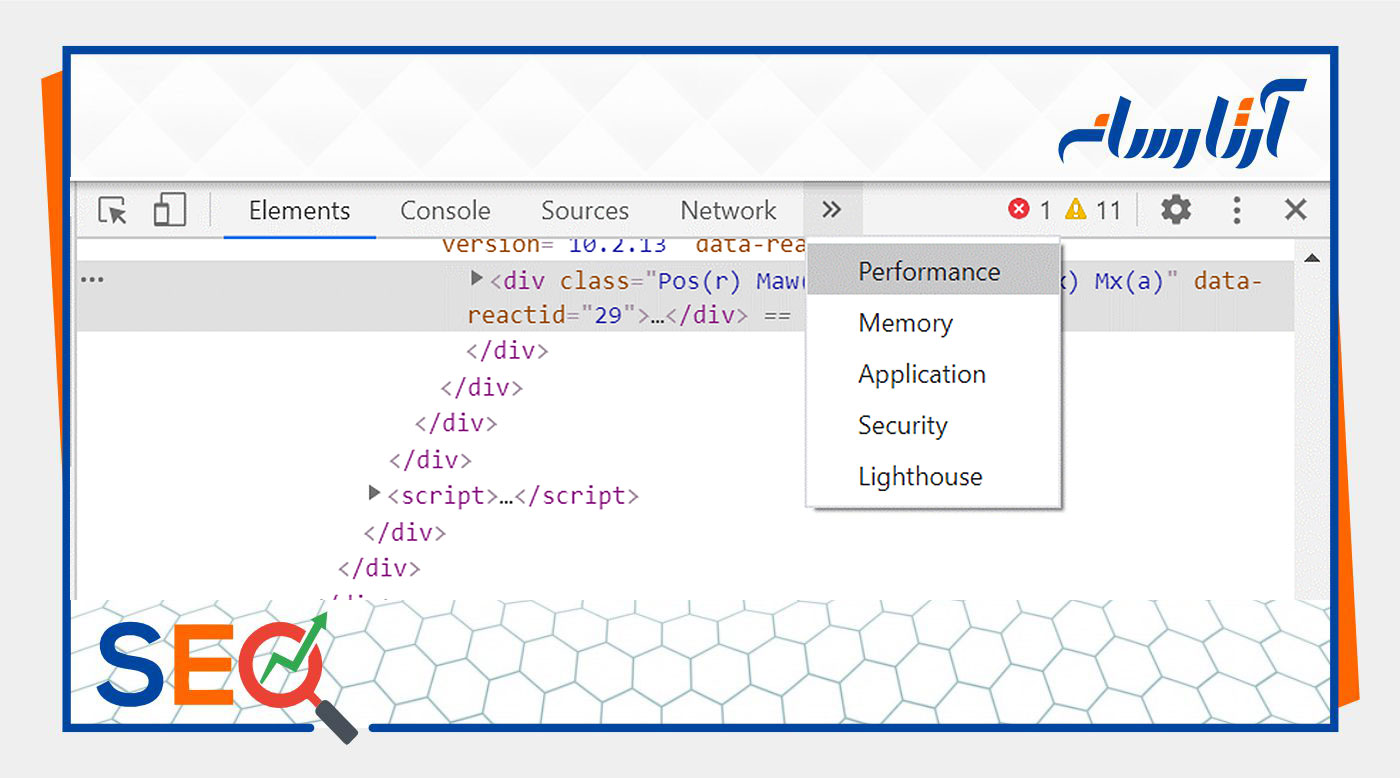
به صفحه ای که می خواهید آنالیز کنید بروید. کلیک راست کرده و “Inspect” را انتخاب کنید. پس از آن، بر روی “Performance” کلیک کنید.
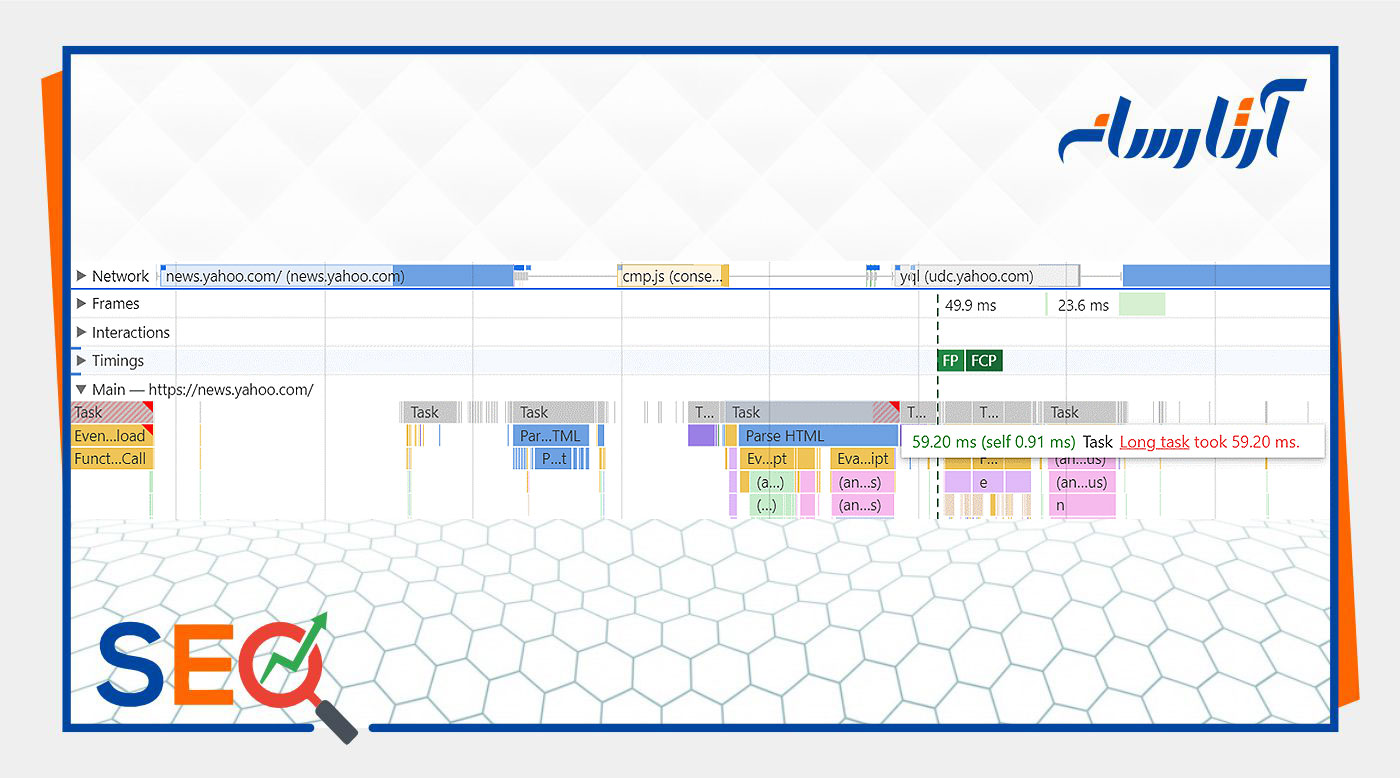
روی دکمه «بارگذاری مجدد» کلیک کنید و منتظر بمانید تا Chrome کار خود را انجام دهد.
تجزیه و تحلیل دقیقی از نحوه عملکرد صفحه دریافت خواهید کرد. در بخش “main”، کارهایی را خواهید دید که با رنگ های مختلف رنگ آمیزی شده اند. اگر یک کار خاکستری با یک روکش قرمز کوچک می بینید، یک کار طولانی پیدا کرده اید. وقتی ماوس را روی آن نگه دارید، خواهید دید که چقدر زمان روی رشته اصلی طول می کشد.
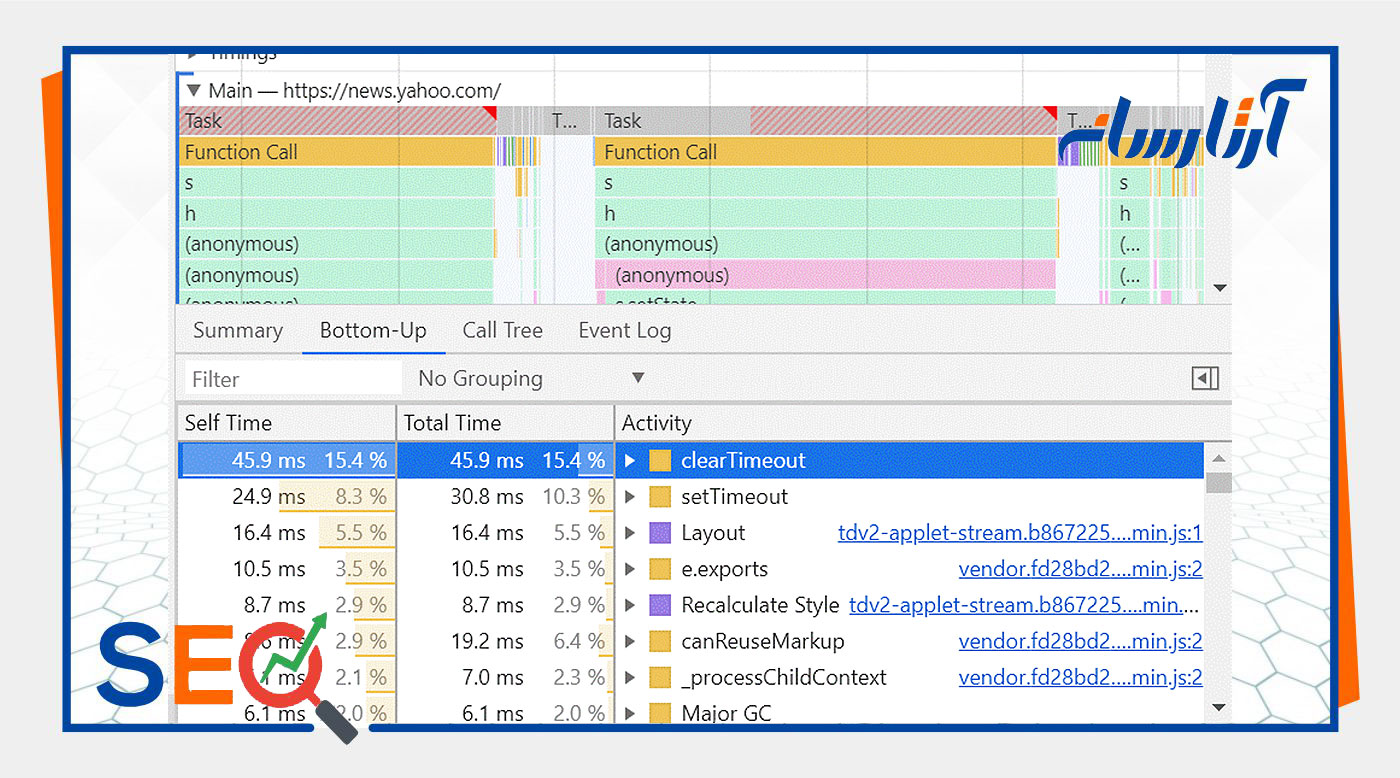
همچنین میتوانید روی «پایین به بالا» کلیک کنید تا شرح مفصلی از هر کار را ببینید.
از آنجا، می توانید هر فعالیت را تجزیه کنید و ببینید چه چیزی باعث تاخیر می شود.
گزینه دیگر برای تجزیه و تحلیل کل زمان مسدود شدن وب سایت شما استفاده از حسابرسی Lighthouse در کروم است.
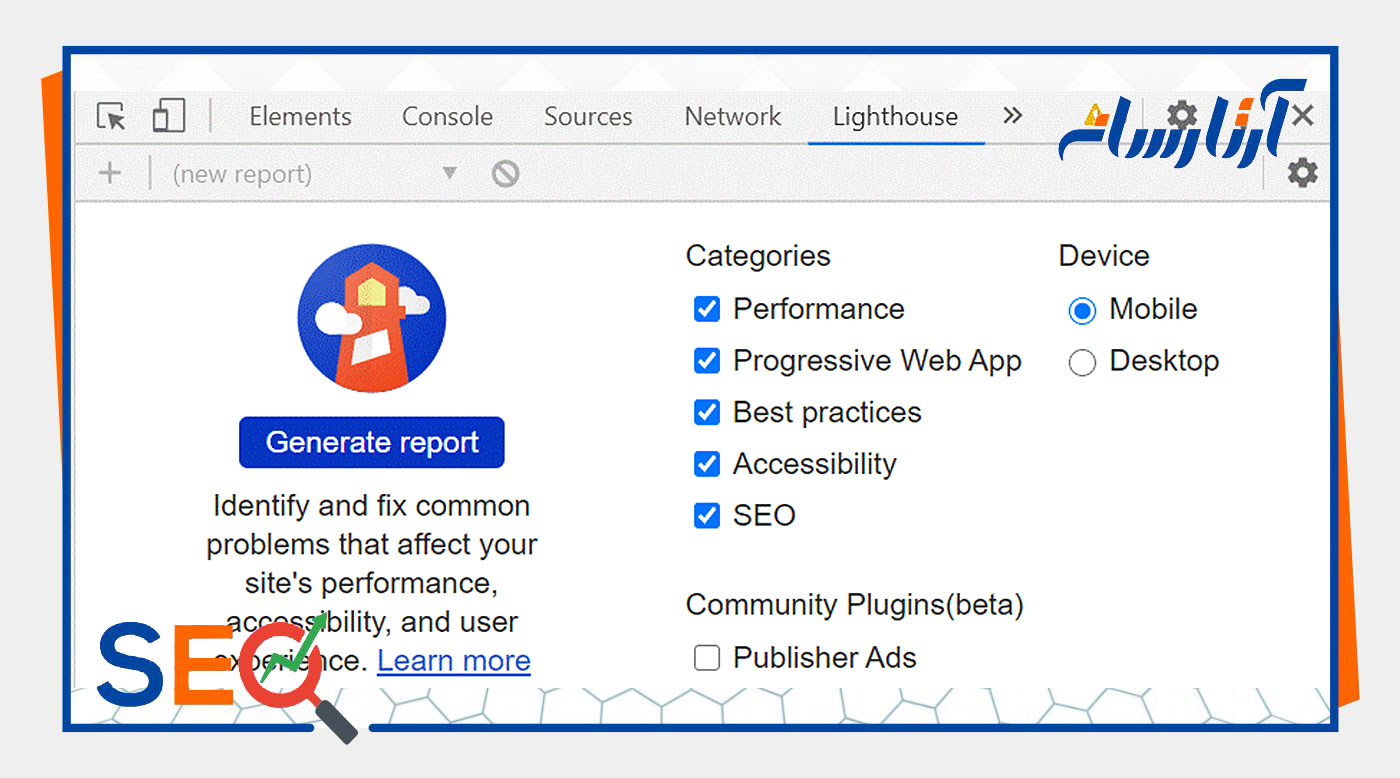
دوباره، راست کلیک کنید، “Inspect” را انتخاب کنید. این بار به « Lighthouse» بروید.
دستههایی را که میخواهید آزمایش کنید انتخاب کنید و روی « Generate report» کلیک کنید.
احتمالاً تعداد زیادی پیشنهاد برای وب سایت خود دریافت خواهید کرد. و بسیاری از آنها می توانند به یک روش به TBT کمک کنند.
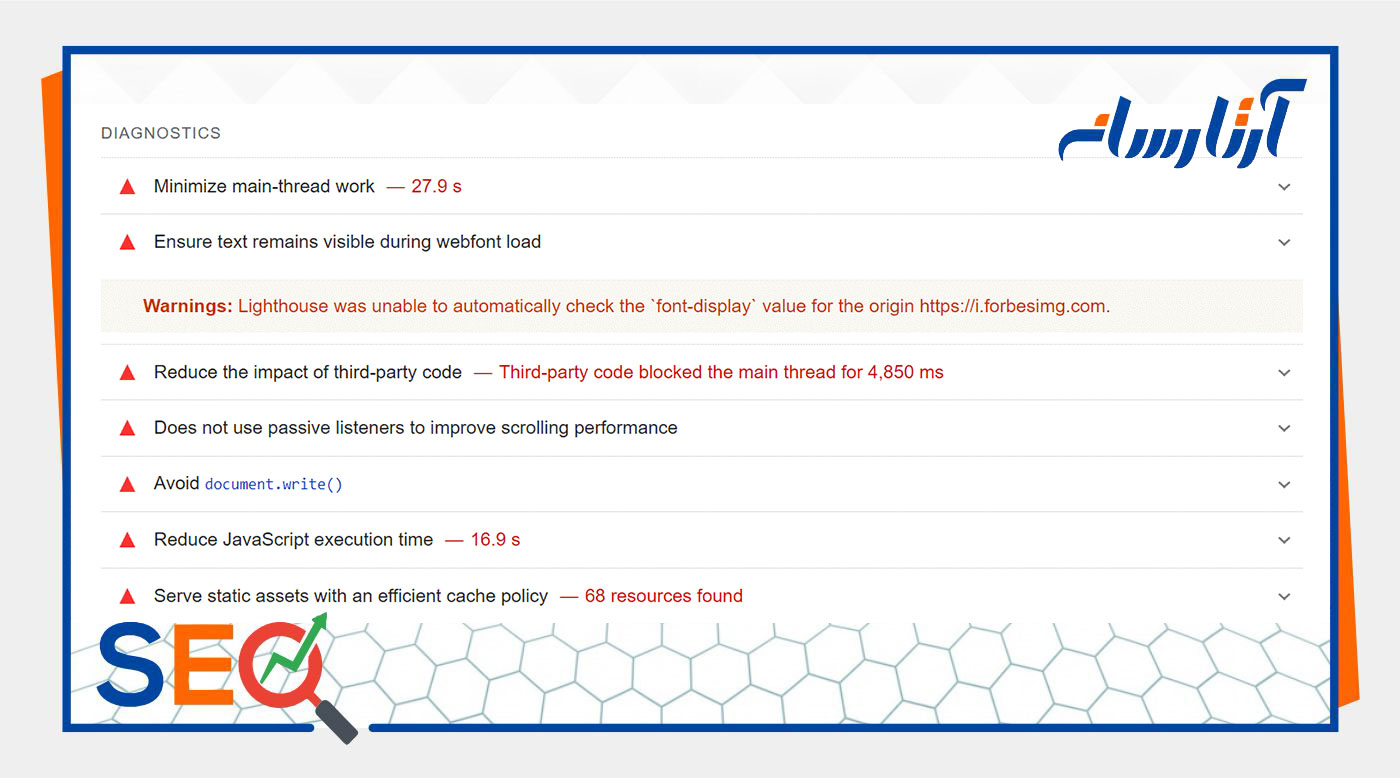
با این حال، دو پیشنهاد رایج در مورد چگونگی بهبود زمان مسدود کردن کل، کاهش تأثیر کد شخص ثالث و به حداقل رساندن بار روی رشته اصلی است.
این نکات را در بخش ” Diagnostics” خواهید یافت.
این گزارش به شما تفکیک دقیقی از وظایف ارائه نمی دهد، اما شما را به مشکلات عملکردی خاص راهنمایی می کند.
هر دو ممیزی دارای تمام اطلاعاتی هستند که برای یافتن منبع مشکلات خود با TBT نیاز دارید.
این گزارش به شما تفکیک دقیقی از وظایف ارائه نمی دهد، اما شما را به مشکلات عملکردی خاص راهنمایی می کند.
هر دو ممیزی دارای تمام اطلاعاتی هستند که برای یافتن منبع مشکلات خود با TBT نیاز دارید.
پیشنهاد مطالعه: هوش مصنوعی تولید محتوا رایگان
روش های بهبود Total Blocking Time
برای بهبود Total Blocking Time (TBT) و سرعت بارگذاری وبسایت، ابزارها و روشهای مختلفی وجود دارد که میتوانند به شما کمک کنند.
- یکی از راهکارهای اصلی، بهینهسازی منابع فراخوانی (Resource Loading Optimization) است. با بهینهسازی فراخوانی منابع مانند تصاویر، فایلهای CSS و JavaScript، میتوانید حجم دادههای بارگذاری شده را کاهش داده و زمان بارگذاری وبسایت را بهبود بخشید. این شامل استفاده از فرمتهای فشرده برای تصاویر، حذف کدهای اضافی و غیرضروری از فایلهای CSS و JavaScript، و استفاده از روشهای بارگذاری تنبل (Lazy Loading) برای تصاویر و فایلهای اسکریپت است.
- علاوه بر این، بهینهسازی CSS و JavaScript نیز به عنوان یک راهکار مهم برای کاهش TBT و بهبود سرعت بارگذاری وبسایت استفاده میشود. با حذف کدهای غیرضروری، کاهش تعداد درخواستهای HTTP، و استفاده از روشهای فشردهسازی و مینیفیکیشن (Minification)، میتوانید اندازه فایلهای CSS و JavaScript را کاهش داده و زمان بارگذاری را بهبود بخشید.
- در پایان، استفاده از سرویسهای CDN (Content Delivery Network) نیز میتواند بهبود چشمگیری در سرعت بارگذاری وبسایت داشته باشد. با استفاده از CDN، محتوای وبسایت شما روی سرورهای متعددی در سراسر جهان قرار میگیرد و از نزدیکترین سرور به کاربران شما ارسال میشود، که این امر منجر به کاهش زمان لود صفحات وبسایت و بهبود تجربه کاربری میشود.
به طور کلی، با بهرهگیری از راهکارهایی مانند بهینهسازی منابع فراخوانی، بهینهسازی CSS و JavaScript، و استفاده از سرویسهای CDN، میتوانید Total Blocking Time را بهبود داده و عملکرد وبسایت خود را بهبود بخشید، که این به نوبه خود میتواند به بهبود سئو و تجربه کاربری کمک کند و در نهایت بازدهی وبسایت شما را افزایش دهد.
نتیجه گیری
در نهایت، اهمیت بهبود Total Blocking Time (TBT) برای بهبود عملکرد وبسایتها و جایگاه آنها در نتایج جستجوگرها بسیار بزرگ است. با توجه به اینکه TBT نقش مهمی در تجربه کاربری و سئو وبسایتها ایفا میکند، بهبود آن تأثیرات چشمگیری را بر رتبهبندی وبسایتها در موتورهای جستجو دارد.
با بهبود TBT و کاهش زمانی که مرورگر برای پردازش و اجرای اسکریپتها مسدود میشود، سرعت بارگذاری وبسایت افزایش مییابد. این امر باعث افزایش رضایت کاربران، کاهش نرخ خروج و افزایش زمان باقیمانده در وبسایت میشود، که همگی بهبود تجربه کاربری را تضمین میکند.
بهبود TBT همچنین بهبود سئو و رتبهبندی وبسایت در نتایج جستجوگرها را فراهم میکند. الگوریتمهای موتورهای جستجو، سرعت بارگذاری و تجربه کاربری را بهعنوان عوامل مهم در رتبهبندی مورد توجه قرار میدهند. با کاهش TBT و بهبود سرعت بارگذاری، وبسایت شما احتمالاً در رتبهبندی بهتری قرار خواهد گرفت و به عنوان یک منبع اعتماد بیشتر شناخته خواهد شد.
در نتیجه، بهبود Total Blocking Time از اهمیت بسیاری برخوردار است و میتواند تأثیرات مثبت و چشمگیری بر روی عملکرد و سئو وبسایتها در نتایج جستجوگرها داشته باشد. با توجه به اینکه رقابت در فضای دیجیتال هر روزه بیشتر میشود، بهبود TBT به عنوان یک استراتژی اساسی در بهبود عملکرد وبسایت و رتبهبندی آن در نتایج جستجوگرها بسیار حیاتی است.