دراین قسمت برای بهینه سازی سایت نیاز داریم که به روش های رفع خطاهای GTmetrix بپردازیم ما در سه ویديو جداگانه تمامی مشکلات را برای شما شرح دادیم که میتوانید از آن بهره ببرید
بهینه سازی با افزونه اتو اپتیمایز در وردپرس
بهینه سازی تصاویر از طریق هاست
بهینه سازی تصاویر با تغییر اندازه عکس
در سلسله آموزش های مرتبط با آموزش سئو، در این نوشته می خواهیم آموزش یکی دیگر از ابزارهای مهم و موثر در سئو و بهینه سازی سایت به نام GTmetrix را شروع کنیم. بررسی خطاهای GTmetrix و رفع آن ها جزو آموزش های این جلسه خواهد بود. آنچه در این مقاله می آموزید:
-
-
-
-
- GTmetrix چیست؟
- آموزش استفاده از GTmetrix
- بررسی اطلاعات GTmtrix
- خطاهای GTmetrix
- رفع خطایimage optimaize
- رفع خطای Enable gzip compression
- رفع خطایLeverage browser cashing
- رفع خطای inline small css و inline Small js
- رفع خطای Minify Javascripts
- رفع خطایminify Css
- رفع خطایServe Scaled image
- رفع خطای Combine images using CSS
-
GTmetrix چیست؟
جی تی متریکس یکی از ابزارهای کاربردی در بهبود و افزایش سئو سایت است. با استفاده از ابزار GTmetrix می توانیم سرعت سایت را که جزو موارد پایه ای در سئو داخلی سایت است را بررسی کرده و با پیدا کردن خطاهای GTmetrix و رفع آن ها سئو سایت را بهبود دهیم. یکی از مزایای این ابزار، رایگان بودن آن است.
-
آموزش استفاده از GTmtrix:
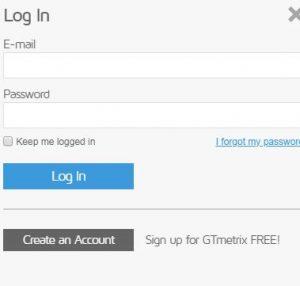
وارد سایت https://gtmetrix.com می شویم. در قسمت بالای صفحه گزینه ی log in را می بینیم. با کلیک روی این گزینه وارد کادر زیر می شویم.
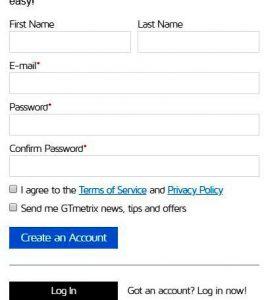
چون ما از قبل اکانتی نداریم می توانیم با کلیک روی Create Account یک اکانت بسازیم.
با دادن یک آدرس ایمیل و نام کاربری به راحتی می توان در GTmetrix عضو شد. دسترسی های که بعد از عضو شدن در این سایت به ما می دهد عبارتند از، گرفتن یک ویدیو از زمان بارگذاری سایت و امکان save ویدئو و شناسایی و توقف بعضی از تبلیغاتی که روی سایت می آید و مهمتر از همه در مواقعی که سرعت لود شدن سایت دچار مشکل شود از طریق ایمیل به ما اطلاع می دهد تا مشکل را بررسی و حل کنیم. اما مطلب مهم این که ما می توانیم بدون عضویت در جی تی متریکس هم از اصلی ترین خدمات آن استفاده کنیم. برای این کار بعد از وارد شدن به سایت جی تی متریکس در کادر زیر URL سایت خودمان را وارد می کنیم.
و روی گزینه Test your site کلیک می کنیم. چند ثانیه زمان می برد تا وضعیت سایت بررسی شود و گزارش مورد نظر را نمایش دهد.
بررسی اطلاعات GTmtrix:
این کادر گزارش Gtmetrix از یک سایت می باشد. که خطاهای GTmetrix را نیز نشان می دهد. به ترتیب گزینه ها را از چپ به راست بررسی کرده و توضیح می دهیم.
-
-
- page speed score : این گزینه گزارش سرعت سایت در بررسی های موتور جستجوی گوگل را نشان می دهد.
- Yslow Score: گزارش سرعت سایت در بررسی های موتور جستجوی یاهو می باشد.
- Fully loeded Time : زمان کامل لود شدن سایت را نشان می دهد.
- Total page size : حجم صفحه مورد نظر را نشان می دهد.
- Requestes : تعداد درخواست هایی که برای این URL دریافت می شود.
-
شرایط متعادل از نظر گوگل برای هر کدام از گزینه های 1، بالای 65 و برای گزینه 2، بالای 70 و گزینه 3، زمان زیر 4 ثانیه و برای گزینه 5، درخواست زیر 80 است. ولی ما می توانیم با کمی تغییرات و با استفاده از ابزار GTmetrix شرایط سایت خودمان را خیلی بهتر کنیم. البته ممکن است بخواهید رفع این خطاها را برون سپاری کنید و به شرکت های معتبر در زمینه سئو سایت واگذار کنید.
بررسی Page Speed و خطاهای Gtmetrix:
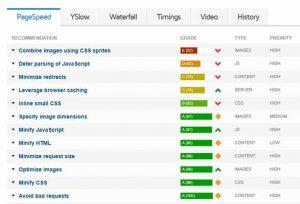
به قسمت زیر کادر اطلاعات GTmetrix نگاه کنید. تعدادی گزینه می بینید که این ها همان خطاهایی است که Gtmetrix از سایت ما شناسایی کرده است. ما در اینجا به بررسی و رفع این ارورها در جی تی متریکس خواهیم پرداخت.
-
-
- گزینه RECOMMENDATION گویای عنوان خطا است.
- گزینه ی GRADE وضعیت خطا را نشان می دهد که در چه شرایطی است. با توجه به این که بهترین GRADE، امتیاز 100 را دارد می توانیم وضعیت بقیه امتیازها را بسنجیم.
- گزینه ی TYPE، نوع خطا را به ما نشان می دهد.
- PRIORITY نیز میزان اهمیت آن ارور را نشان می دهد. که آیا high است یا low یا medium.
-
رفع خطاهای جی تی متریکس:
ما در اینجا عواملی را که در بیشتر مواقع در سایت ما ایجاد اختلال می کنند را بررسی می کنیم.
رفع خطای image optimaize
این گزینه نشان می دهد که عکس هایی که ما در سایت استفاده کرده ایم بهینه نشده اند. یعنی حجم آن ها زیاد است و این باعث کاهش سرعت سایت می شود. برای برطرف کردن این ارور از دو روش می توانیم استفاده کنیم.
روش اول رفع خطای image optimaize
ابتدا از عکس های بهینه شده توسط GTmetrix استفاده کنیم. روی گزینه ی image optimize که در لیست page speed وجود دارد کلیک می کنیم و تمام عکس هایی را که نیاز به بهینه شدن دارند را می بینیم. آدرس محل قرارگیری عکس در Cpanel را در کنار هر کدام از این ارورها می بینیم و در انتهای آن ها optimaize version قابل مشاهده است.
حالا روی گزینه optimaize version کلیک می کنیم و عکس را ذخیره می کنیم. موقع ذخیره کردن عکس بهینه شده جی تی متریکس باید دقت کنیم فقط نام خود عکس را ذخیره کنیم و مابقی اطلاعات آن را حذف کنیم.اطلاعات در کادر قرمز در تصویر زیر را حذف می کنیم.
آدرسی را که جی تی متریکس برای عکس ما معرفی کرده را دنبال می کنیم. آن را در سی پنل پیدا کرده و حذف می کنیم. این عکس را بجای قبلی آپلود می کنیم. برای تمام عکس های معرفی شده توسط ابزار GTmetrix همین کار را انجام می دهیم.
روش دوم رفع خطای image optimaizeبا استفاده از برنامه ی فتوشاپ است. بدین ترتیب که عکس را در این برنامه باز می کنیم. روی گزینه ی File رفته و از آن جا save for web را انتخاب می کنیم. با تغییر سایز عکس، حجم آن نیز تغییر می یابد. حالا آن را در سی پنل با همان آدرسی که GTmetrix نشان داده با عکس قبلی جایگزین می کنیم. گزینه RE-Test در سمت راست و بالای جی تی متریکس را می زنیم و با شرایط قبلی مقایسه می کنیم. خواهیم دید که در سرعت و حجم صفحه تغییراتی رخ داده است. بهینه سازی تصاویر سایت یکی از اقداماتی هست که در سرعت لود صفحه و سئو داخلی سایت تاثیرگذار می باشد.
رفع خطای Enable gzip compression:
وقتی کاربر وارد سایت ما شده و یک صفحه را باز می کند در واقع یک Request به سرور می فرستد. سرور فایل هایی را که این کاربر نیاز دارد را جمع بندی می کند و تعدادی request که در حالت عادی حجم زیادی دارند را به سرور می فرستد. برای این که حجم این فایل را کم کنیم از فایل gZip استفاده می کنیم. برای فعال کردن فایل gZip دو روش داریم.
روش اول :
وارد Cpanel سایتمان می شویم. گزینه ی Optimaiz website را پیدا کرده و وارد آن می شویم. گزینه ی Compress all content رابا یک تیک فعال می کنیم. سپس با کلیک روی Update Setting تغییرات را بروزرسانی می کنیم. فایل gzip فعال شد.
روش دوم :
وارد سی پنل شده و به سراغ فایل htaccess. می رویم. گاهی ممکن است به دلیل امنیتی بودن این فایل، آن را hidden کرده باشیم که در این صورت با کلیک بر روی Show hiden file آن را به حالت نمایش در می آوریم. گاهی هم ممکن است اصلا این فایل را نداشته باشیم دراین صورت روی گزینه ی فایل رفته و new file را انتخاب کرده و فایلی جدیدی می سازیم و نام آن را htaccess. می گذاریم. روی آن کلیک راست کرده edit را انتخاب می کنیم. داخل این فایل Gzip# و در خط بعدی End Gzip# را می زنیم. حالا بین این دو خط کد فعال سازی GZip را به شکل زیر وارد می کنیم.
AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/xml AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/x-javascript
با این کار تغییر زیادی روی سرعت و حجم صفحه خواهید دید. مجدداً Re-test را می زنیم و تغییرات را مشاهده می کنیم.
رفع خطایLeverage browser cashing :
با دیدن این پیام می توانیم متوجه شویم که فایل های سایت ما، روی سیستم کاربر کش نمی شود. برای از بین بردن این مشکل، کد زیر را روی فایل htaccess. اضافه می کنیم.
## EXPIRES CACHING ## <IfModule mod_expires.c> ExpiresActive On ExpiresByType image/jpg "access 1 year" ExpiresByType image/jpeg "access 1 year" ExpiresByType image/gif "access 1 year" ExpiresByType image/png "access 1 year" ExpiresByType text/css "access 1 month" ExpiresByType text/html "access 1 month" ExpiresByType application/pdf "access 1 month" ExpiresByType text/x-javascript "access 1 month" ExpiresByType application/x-shockwave-flash "access 1 month" ExpiresByType image/x-icon "access 1 year" ExpiresDefault "access 1 month" </IfModule> ## EXPIRES CACHING ##
مجدداً Re-test را می زنیم و تغییرات را در جی تی متریکس بررسی می کنیم.
رفع خطای inline small css و inline Small js :
کدهای CSS پیکربندی ظاهری سایت را تنظیم می کنند. ترتیب خوانش کدها توسط سرور به ترتیب head و inline و فوتر است. اگر این کدها در فوتر قرار بگیرند برای این که سایت با ظاهر درست و کامل لود شود نیازمند زمان است تا پس از خواندن کدها در inline , head در مرحله آخر کدهای فوتر را بخواند. این یعنی سرعت لود سایت کم است و زمان آن زیاد است. برای رفع این مشکل به روش زیر عمل می کنیم.
در مواقعی که حجم کد CSS کم است می توان این کد را در قسمت head قرار دهید. با ایجاد یک اسکریپت و قرار دادن کد CSS در آن می توانیم سرعت لود شدن سایت را افزایش دهیم. این نوع از خطاهای GTmetrix می تواند سرعت لود سایت را کاهش دهد.
با این کد می توانیم خطای inline small CSS را رفع کنیم.
نکته مهم این که، خطای inline small Js را نیز با همین روش رفع می کنیم.
رفع خطای Minify Javascripts:
Minify کردن در لغت به معنای کوچک کردن یا فشرده کردن است. گاهی سرعت سایت به علت حجم زیاد کد های Javascript کاهش می یابد. این کاهش سرعت برای سئو سایت بسیار مضر است. بعد از شناسایی خطاهای آن با ابزار GTmetrix باید آن ها برطرف کرد. برای رفع این ارور می توانیم از دو روش استفاده کنیم.
روش اول :
استفاده از نسخه ی بهینه شده توسط جی تی متریکس است. برای این کار در انتهای آدرس مشخص شده توسط جی تی متریکس گزینه ی optimaize version را می بینیم. از طریق آدرس داده شده در GTmetrix خطای پیش آمده در Minify Css را پیدا می کنیم. از این نسخه، بک آپ تهیه کرده و نگهداری می کنیم و بعد فایل اصلی را در سی پنل حذف می کنیم. در این مرحله نسخه ی بهینه شده توسط GTmetrix را به جای نسخه ی حذف شده جایگزین می کنیم. سپس سایت را بررسی می کنیم که مشکلی پیش نیامده باشد، اگر ایرادی پیش نیامد می توانیم نسخه ی بک آپ را حذف کنیم.
روش دوم :
از طریق سایت https://jscompress.com/ اقدام می کنیم. بعد از پیدا کردن کد JS از سی پنل، از طریق آدرسی که در GTmtrix داده شده، وارد سایت فوق می شویم، روی کدها در سی پنل کلیک راست کرده بعد از گزینه ی Edit، همه کدها را کپی و در سایت فوق Paste می کنیم. گزینه ی Compress را می زنیم. نسخه بهینه شده را دانلود می کنیم و پس از حذف گزینه ی موجود در سی پنل نسخه بهینه شده را جایگزین می کنیم.
رفع خطای minify CSS :
minify کردن کدهای CSS نیز همانند کدهای JS به دو روش انجام می گیرد. روش اول درست مانند کد Js از طریق GTmtrix انجام می گیرد که در بالا گفتیم.
در روش دوم برای Compress کردن کدهای CSS وارد سایت با آدرس https://www.cleancss.com/css-minify/ می شویم. این ارور را را نیز طبق روش قبلی (Js ) نیز رفع می کنیم.
رفع خطای Serve scaled image :
این خطا مانند خطای image optimation می باشد که مربوط به سایز عکس های مورد استفاده روی سایت می باشد. برای رفع این قبیل از خطاهای GTmetrix از سه روش می توانیم استفاده کنیم.
روش اول : استفاده از عکس های بهینه شده در ابزار GTmetrix است.
روش دوم: استفاده از نرم افزار فتوشاپ (که روش کار آن را در بالا گفتیم).
روش سوم : استفاده از ابزارهای آنلاین است. بدین منظور وارد سایت image resizer .com می شویم.
روی کادر سبز مطابق تصویر فوق کلیک می کنیم. عکسی را که می خواهیم تغییر سایز دهیم را اتنخاب می کنیم. کادر زیر باز می شود. سایز را بر حسب طول و عرض به دلخواه انتخاب می کنیم.
و در نهایت روی Resize image now کلیک می کنیم. عکس را با اندازه های جدید دانلود می کنیم و روی سی پنل به روش های قبلی آپلود می کنیم.
رفع ارور Combine images using CSS sprites :
این ارور مربوط به تعداد عکس ها است که در زمان لود سایت هر کدام درخواست جداگانه ای به سرور می فرستند. این کار باعث کاهش سرعت لود سایت خواهد شد. برای رفع این مشکل می توانیم از ابزارهای آنلاین کمک بگیریم. کار این ابزارها این است که چندین عکس را با هم ترکیب کرده و در قالب یک عکس و در نتیجه یک Request به سرور می فرستد. و کاربر هر کدام از آن تصاویر را که می خواهد را می تواند به صورت جداگانه ببیند. که اینکار از طریق کدنویسی Css مقدور می شود.
برای رفع این ارور وارد سایت https://www.toptal.com/developers/css/sprite-generator/ می شویم.
طبق تصویر فوق در قسمت Choosse File عکس های مورد نظر را انتخاب می کینم. و از قسمت Download ترکیب عکس ها را دانلود می کنیم و در جایی مناسبی که جی تی متریکس آن را مشخص کرده قرار می دهیم.
رفع خطای defer parsing javascript:
این خطا مربوط می شود به لود شدن فایل های جاوا اسکریپت که روی سرعت سایت تاثیر می گذارند. برای رفع این مشکل در حالت عادی می توان کدهای JS را به فوتر سایت قبل از <body> برد. اما با توجه به این که پلاگین ها هم جزو فایل های Js هستند و بعد از هر آپدیت سرجای خود یعنی به هدر برمی گردند این کار بی فایده خواهد بود. روش دوم استفاده از کدنویسی است.
و روش سوم استفاده از پلاگین ها در سایت های وردپرسی است. از آن جمله می توان افزونه ی autoptimize , wp deferred javascript را روی سایت نصب کرد.
با تمام گفته های بالا توصیه می شود روی این خطا زمان زیادی را تلف نکنید چون گاهی برای از بین بردن این خطا ناچار می شویم تمام کدهای JS را حذف کنیم تا خطای نشان داده شده در جی تی متریکس از بین برود.
نکته پایانی :
خطاهای GTmetrix گفته شده در این مقاله مواردی هستتند که غالباً برای اکثر سایت ها پیش می آید ما در اینجا سعی کردیم که علل این خطاها و چگونگی رفع آن ها را بیان کنیم.
نکته مهم در مورد GTmetrix که غالباً در نظر گرفته نمی شود این است که، ما باید هر صفحه از سایتمان را جداگانه با جی تی متریکس بررسی کنیم. یعنی نباید فقط به بررسی صفحه اول اکتفا کنیم.
امیدوارم این مطالب مورد توجه و استفاده شما قرار گرفته باشد.
-
- آنچه در جلسه آینده آموزش خواهیم داد:
- گوگل آنالیتیکس چیست؟
- آموزش نصب گوگل آنالیتیکس
- گزارش های گوگل آنالیتیکس
- تحلیل گزارش های آنالتیکس
- کاربرد گزارش های آنالتیکس
- بررسی سرعت سایت در آنالتیکس
- توضیح مفاهیم view, properties
- گرفتن گزارش های زمان بندی شده
- ایجاد Goal در گوگل آنالیتیکس
-
-
-