استفاده از تصاویر در سایت به عنوان بخشی از سئوی محتوا و سئوی داخلی یکی از نکات چک لیست سئو محسوب می شود. ولی چیزی که در این میان اهمیت دارد این است که خود این تصاویر را چگونه باید بهسنه کنیم که به سئوی سایت و در عین حال به جلب رضایت کاربر، کمک کند؟ از چه تصاویری استفاده کنیم که موجب سنگین شدن صفحه نشود؟ در این مقاله می خواهم در خصوص اهمیت و نحوه بهینه سازی تصاویر سایت صحبت کنم. با من همراه باشید.
اهمیت بهینه سازی تصاویر سایت
تصاویر به محتوای وبسایت، خواه مقاله باشد یا محصول، جان میبخشد و درک محتوا را برای کاربر آسانتر میکند. گاهی اوقات درکی که کاربر از یک عکس خوب و مناسب پیدا میکند را نمیتوان با 1000 کلمه منتقل کرد.
استفاده درست و به جا از تصاویر بهینه شده میتواند ترافیک سایت شما را افزایش دهد و تاثیر مثبتی روی سرعت سایت و سئو سایت دارد. کاربران از خواندن مقالاتی که تصاویر جذاب و مرتبطی دارد لذت میبرند و درک بهتری از محتوای ارائه شده دارند.
اگر شما در حال عرضه محصول در وبسایت خود هستید حتما باید از تصاویر مناسب و بهینهشده استفاده کنید، چرا که یکی از مهمترین عوامل برای جذب کاربر برای خرید محصول عکس محصول است. عکس محصول اگر مناسب باشد میتواند دید خوبی در خصوص محصول به کاربران بدهد و کاربر را برای خرید محصول ترغیب کند.
خیالتان را راحت کنم، کاربران بدون مشاهده عکس محصول اصلا آن را نمیخرند. پس بهتر است روی بهینه سازی تصویرهای سایت خود وقت بگذارید و از ابزارهای آنلاینی که در این زمینه وجود دارد استفاده کنید.
در ادامه مطالب چند مورد از این ابزارها را خدمتتان معرفی خواهم کرد تا در صورت لزوم از آن استفاده کنید. در مورد تکنیک های دیگر بهینه سازی تصاویر در دوره آموزش سئو بیشتر صحبت کرده ایم.
نحوه بهینه سازی تصاویر برای سئو
تصاویر محتوای شما را تقویت می کنند و اغلب می توانند پیام شما را سریعتر و قانع کننده تر از متن به تنهایی منتقل کنند. این مورد شامل گیفها، نمودارها و اشكال میشود که بسیاری از مردم آنها را راحتتر از دیواری از کلمات میدانند.
Google Images نیز به خودی خود به یک ابزار جستجوی مهم تبدیل شده است، زیرا جستجوی بصری محبوبیت بیشتری پیدا می کند.
بنابراین چگونه میتوانیم به خوانندگان آنچه را که میخواهند ارائه دهیم و در عین حال گوگل را راضي کنیم و سئوی خود را تقویت کنیم؟ البته حجم و ابعاد تصاویر یکی از خطاهایی هست که در gtmetrix به عنوان خطا در نظر گرفته می شود که روش های رفع خطاهای gtmetrix را نیز در مقاله مربوطه توضیح داده ایم.

انتخاب تصاویر مناسب
ناگفته نماند، برای بهینه سازی تصاویر در SEO عکس ها باید با متن شما مرتبط باشند. این به معنای تطبیق تصاویری است که به عنوان راهی برای نشان دادن محتوای متنی شما استفاده می شود.
تصویر انتخابی شما نیز باید در موقعیت صفحه نسبتاً نزدیک به متنی باشد که به آن مربوط است.
علاوه بر این به هیچ عنوان از عکس های کپی استفاده نکنید. یعنی اگر در نظر دارید که عکسی را از یک سایت دیگر دانلود و مستقیماً در سایت خودتان آپلود کنید، همین الان دست نگه دارید. این کار هم به عنوان محتوای کپی شناخته می شود.
همین امر در مورد گیفها نیز صدق میکند، اما زیاد به آنها تکیه نکنید، زیرا میتوانند سرعت وبسایت شما را به میزان قابل توجهی کاهش دهند و این امر باعث از بین رفتن ارزش سئوی سایت شما میشود.
نام فایل و فرمت برای بهینه سازی تصویر
نام گذاری تصویر خود برای سئو گامی مهم در بهینه سازی است. با تغییر نام پیشفرض تصویر، به نامی که مرتبط با کلمه کلیدی صفحه و عکس است، به Google اجازه میدهید تصویر شما را در رابطه با آن کلمه ایندکس کند. مطمئن شوید که کلمه کلیدی اصلی مقاله و تصویر در ابتدای نام فایل شما قرار دارد. همین نکته یکی از نکات تاکید شده در دوره سئو است.
در مورد فرمت تصویر، واقعاً راه حل «یک اندازه متناسب با همه» وجود ندارد. همه چیز به نحوه استفاده از تصویر بستگی دارد. JPEG برای تصاویر بزرگتر که در آن جزئیات حفظ می شود مناسب است ، در حالی که اندازه فایل نسبتا کوچک نگه داشته می شود عالی است. PNG بهترین گزینه برای شفافیت پس زمینه است. WebP گزینه دیگری است که کیفیت بالا را با حجم فایل کاهش می دهد.
بهینه سازی اندازه تصاویر
زمان بارگذاری نه تنها برای SEO شما بلکه برای تجربه کاربری نیز حیاتی است. می توانید روش های افزایش سرعت لود سایت را مطالعه کنید که یکی از آنها بهینه کردن تصاویر می باشد.
مطمئن شوید که ابعاد تصویر شما با اندازهای مطابقت دارد که میخواهید در آن نمایش داده شوند. تصاویری که حجم شان کاهشیافته همچنان باید در اندازه اصلی خود بارگذاری شوند. استفاده از تصاویر واکنش گرا نیز مهم است تا تصاویر شما به درستی در دستگاه های مختلف به خوانندگان شما ارائه شود.
اگر از وردپرس استفاده می کنید نیازی نیست که نگران واکنش گرایی سایت خود باشید.
در مورد بهینه سازی SEO GIF، بسیار توصیه می شود که قبل از استفاده آنها را فشرده کنید تا سریع بارگذاری شوند. ابزارهای زیادی برای کمک به بهینه سازی GIF های شما وجود دارد.
دو نوع فشرده سازی تصاویر GIF وجود دارد
فشرده سازی با اتلاف: کیفیت گیف ها را کاهش می دهد تا زمان بارگذاری را افزایش دهد اما برای خوانندگان قابل توجه نیست.
بهینه سازی بدون اتلاف: هیچ پیکسل یا رنگی را حذف نمی کند اما به سرعت فشرده سازی با اتلاف نیست.

افزودن متن جایگزین تصویر
افزودن متن جایگزین یا Alt تصویر یکی دیگر از تکنیک های تقویت سئوی شماست. تصاویر و GIF ها، درست مانند محتوای متنی، باید توسط خزنده گوگل قابل خواندن باشند.
متن جایگزین (یا تگ alt) توضیحی از تصویر شما است که در صورتی که به هر دلیلی تصویر شما نمایش داده نشود، نشان داده می شود. متن جایگزین را به هر تصویری که استفاده می کنید اضافه کنید و کلمات کلیدی اصلی خود و برخی از انواع توضیحات را اضافه کنید تا خوانندگان و گوگل بدانند چه چیزی را ارائه می کنید.
در ادامه شما را با 6 ابزار آنلاین برای بهینه سازی تصاویر آشنا خواهیم کرد.
9 ابزار آنلاین برای بهینه سازی تصاویر
ابزارهای آنلاین برای بهینه سازی تصاویر به شما کمک میکنند تا تصاویر را فشرده کنید یا نوع فایل را بدون افت کیفیت محسوس تغییر دهید.
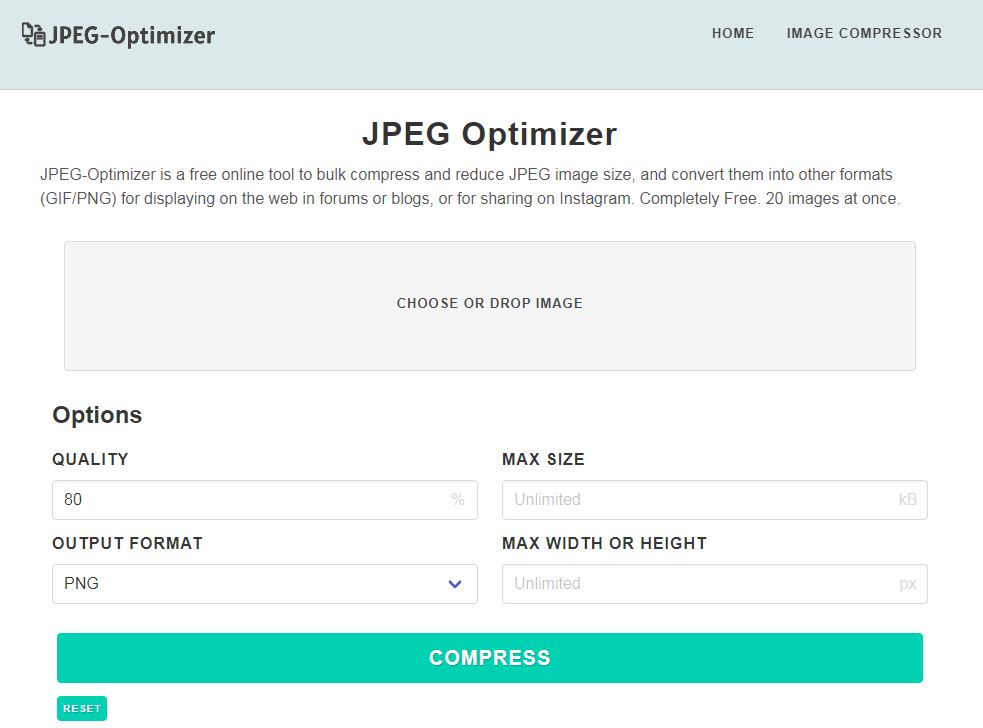
1- JPEG Optimizer
JPEG Optimizer یک ابزار آنلاین رایگان برای بهینه سازی تصاویر و به عبارتی و کاهش اندازه تصاویر JPEG و تبدیل آنها به فرمت های دیگر (GIF/PNG) برای نمایش در محتواهای شما است. استفاده از این ابزار رایگان است و شما در هر بار استفاده میتوانید 20 تصویر را بهینه سازی کنید.

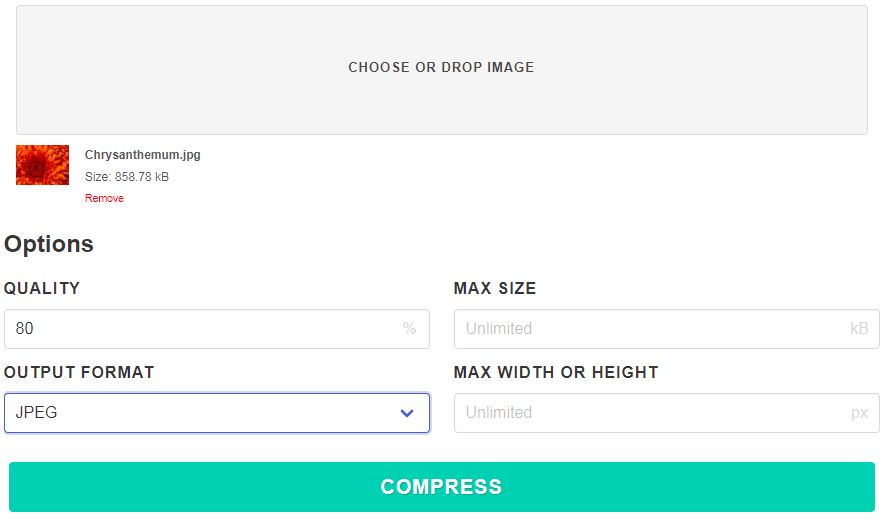
شما میتوانید وارد این سایت شوید و بهینه سازی تصاویر خود را انجام دهید. اگر به تصویر بالا توجه کنید متوجه میشوید که میتوانید از طریق کشیدن یا انتخاب کردن، تصاویر خود را وارد کنید و نهایتا 20 تصویر را میتوانید انتخاب کنید سپس میتوانید کیفیت تصویر را نیز مشخص کنید که به صورت پیشفرض روی 80 درصد است.
سایز تصویر، فرمت خروجی و حداکثر عرض یا ارتفاع را نیز میتوانید مشخص کنید که اختیاری هستند و تنظیمات هر کدام از آنها روی میزان بهینه سازی تصاویر تاثیرگذار است.
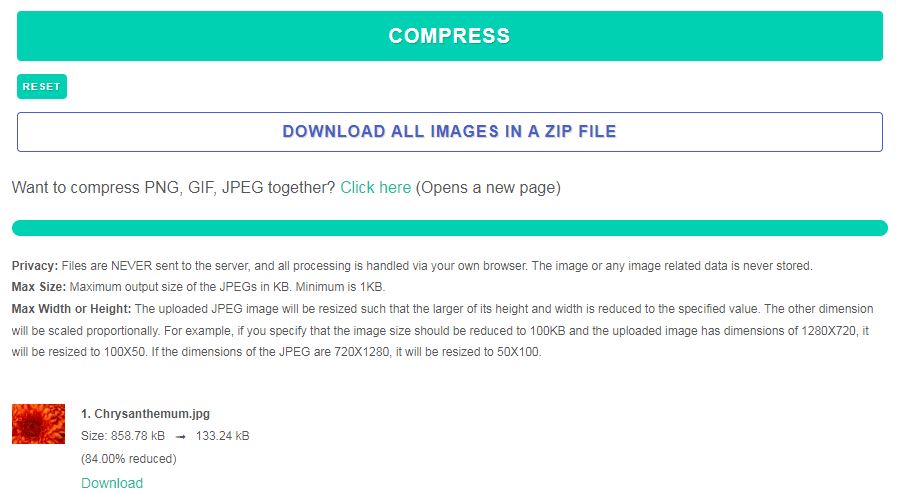
بعد از تنظیمات میتوانید روی compress کلیک کنید تا نتیجه را مشاهده کنید و سپس تصاویر بهینه شده را دانلود کنید (تکی یا یک جا به صورت زیپ شده) و استفاده کنید. در تصویر زیر ما یک عکس را انتخاب کردیم که حجم آن در حدود 858 کیلوبایت است و بعد از فشردهسازی حجم آن برابر با 132 کیلوبایت میشود.

حالا مقدار فشردهسازی را در عکس بعد ببیند:

2- Tiny PNG
یکی دیگر از ابزارهای پرطرفدار و قابل قبول برای بهینه سازی تصاویر Tiny Png است. Tiny PNG فشرده سازی هر دو فرمت تصویر JPEG و PNG را به راحتی انجام میدهد و به شما امکان می دهد حداکثر 20 تصویر را به صورت انبوه بارگذاری کنید. اندازه هر فایل می تواند به 5 مگابایت برسد. برای فایل های بزرگتر، باید از نسخه پولی آن استفاده کنید.

TinyPNG از تکنیکهای فشردهسازی با اتلاف هوشمند برای کاهش حجم فایلهای WEBP، JPEG و PNG استفاده میکند. با کاهش انتخابی تعداد رنگ ها در تصویر، بایت های کمتری برای ذخیره داده ها مورد نیاز است.
این اثر تقریباً نامرئی است، اما تفاوت بسیار زیادی در اندازه فایل ایجاد می کند. بعد از اتمام بهینه سازی تصویر میتوانید آنها را بصورت تکی یا گروهی دانلود و استفاده کنید.
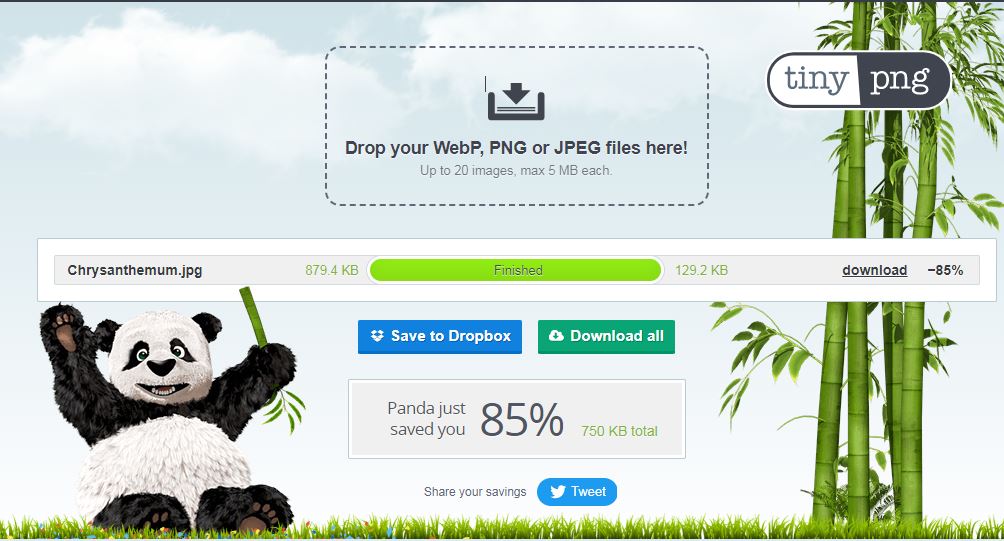
در ادامه عکس قبلی را دوباره در این ابزار نیز تست میکنیم تا ببینم چه قدر تفاوت دارند:

به پاندا توجه کنید، زمانی که این ابزار بتواند کار فشردهسازی را انجام دهد شما این موفقیت را در تصویر پاندا نیز مشاهده میکنید که حس خوبی را نیز به کاربر انتقال میدهد.
بعد از انتخاب همان عکس گل قرمز که در ابزار قبلی تست کردیم در اینجا نیز در حدود 85 درصد فشردهسازی شده و اندازه نهایی تصویر به 129 کیلوبایت رسیده که تقریبا با قبلی یکسان است. در این ابزار شما میزان کیفیت را تعیین نمیکنید بلکه خود ابزار تا جای ممکن فشردهسازی میکند.
پیشنهاد ویژه: استعلام قیمت سئو ارزان
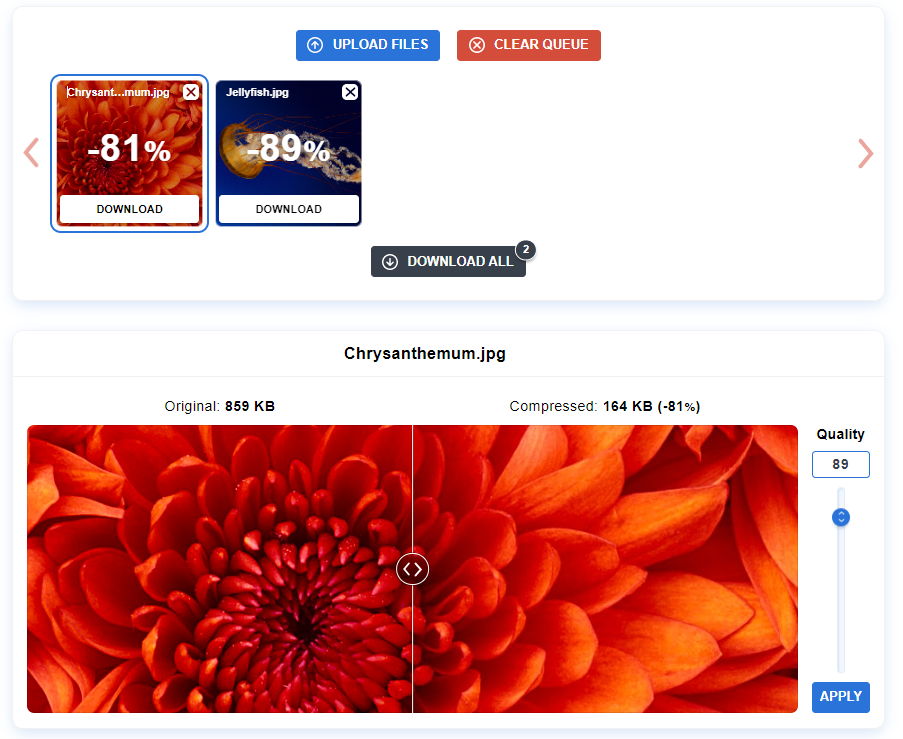
3- Optimizilla
یکی دیگر از ابزارهای بهینه سازی تصاویر Optimizilla است که از سه نوع فایل PNG، JPG/JPEG و GIF پشتیبانی میکند. این سیستم به طور هوشمند تصاویر آپلود شده را تجزیه و تحلیل می کند و بدون تاثیر منفی بر کیفیت کلی آنها را به کوچکترین اندازه ممکن کاهش میدهد.
برای شروع، باید تعدادی عکس را که میخواهید فشرده کنید، آپلود کنید. شما میتوانید حداکثر 20 تصویر را به طور همزمان آپلود کنید و میتوانید با خیال راحت انواع فایلها را با هم ترکیب کنید. به عبارت دیگر، لازم نیست فقط JPG ها را آپلود کنید و منتظر آپلود PNG باشید. این ابزار میتواند به طور خودکار فایل ها را برای شما تجزیه کند.
شما میتوانید تمام تصاویر فشرده شده را در یک اسلایدر ببینید و وضعیت آنها را در طول فرآیند بهینه سازی تصاویر بررسی کنید. میتوانید ببینید که هر تصویر با چند درصد فشرده شده است و تصاویری را که نمی خواهید ذخیره کنید حذف کنید.
در تصویر زیر نحوه کار این ابزار را نیز میتوانید مشاهده کنید :

یکی دیگر از ویژگیهای خوب این ابزار این است که اگر از سطح فشردهسازی پیشفرض راضی نیستید، میتوانید روی هر تصویری در نوار لغزنده کلیک کنید، سپس به پایین بروید تا پیشنمایش و کیفیت آن را به صورت دستی تغییر دهید. وقتی کارتان تمام شد، می توانید همه تصاویر را به صورت انبوه یا یک به یک دانلود کنید.
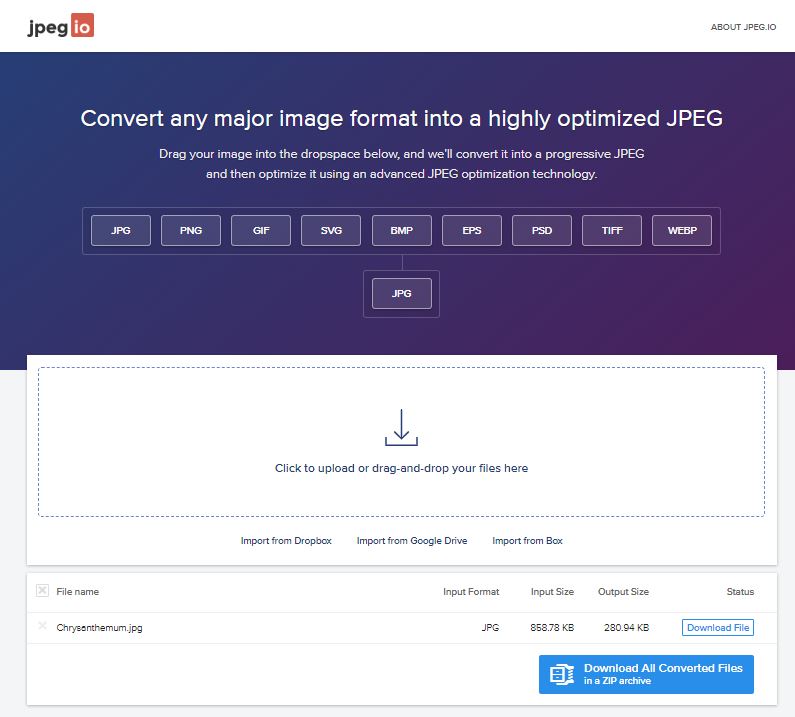
JPEG.io- 4
برای تبدیل تصاویر با هر فرمتی به JPEG، می توانید JPEG.io را امتحان کنید. نسبت به اکثر ابزارهای بهینه ساز تصویر آنلاین، انواع بیشتری از تصاویر را مدیریت می کند. برای استفاده از آن، فایلهای PNG، GIF، SVG یا حتی PSD خود را کشیده و در وبسایت آنها آپلود میکنید. ابتدا این ابزار تصاویر را به JPEG تبدیل می کند و سپس آنها را قبل از بازگرداندن تصاویر به شما فشرده می کند.

این ابزار همچنین میتواند فایلهای تصویری را از Google Drive یا Dropbox شما دریافت کند و فایلهای JPEG بهینهشده را در یک آرشیو فشرده به شما بازگرداند.
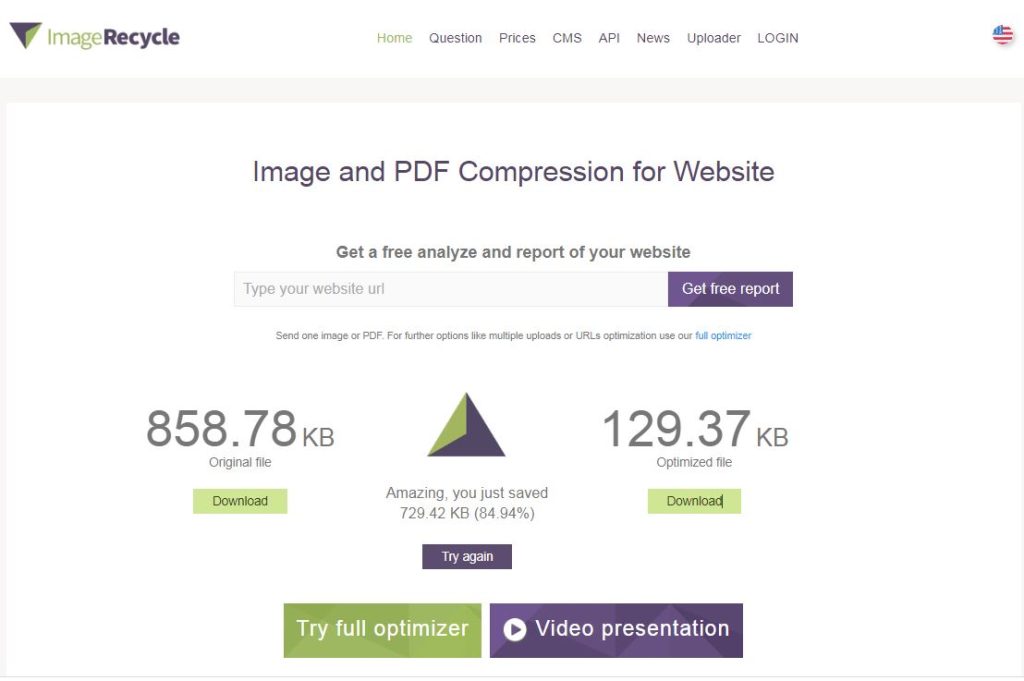
ImageRecycle – 5
اگر تصاویری در چندین فرمت برای بهینه سازی دارید، ImageRecycle را به عنوان یک شرط مطمئن خواهید یافت. نه تنها PNG یا JPEG، این ابزار حتی از فایل های GIF و PDF نیز پشتیبانی می کند. می توانید تصاویر خود را در وب سایت بکشید و رها کنید و تصاویر بهینه شده را با یک کلیک دانلود کنید.

یکی از چیزهای مفید در مورد ImageRecycle این است که گزارشی رایگان در مورد وب سایت شما با جزئیات تصاویری که نیاز به بهینه سازی دارند به شما می دهد. برای دریافت این گزارش کافی است آدرس وب سایت خود را وارد کنید.
برای دسترسی به ویژگی هایی مانند URL یا Page Optimizer، باید برنامه های پرداخت یکباره آنها را انتخاب کنید. شما می توانید از قیمت های مختلف با قیمت 10 دلار (10000 تصویر)، 20 دلار (30000 تصویر) و 50 دلار (100000 تصویر) انتخاب کنید. یک دوره آزمایشی رایگان 15 روزه با سقف 100 مگابایت وجود دارد که به شما کمک می کند تصمیم خود را بگیرید. پس از پرداخت، می توانید از سهمیه خود در طول یک سال در وب سایت های نامحدود با هر تعداد حساب فرعی استفاده کنید.
پشتیبان گیری و بازیابی یک ماهه گنجانده شده است. کاربران وردپرس، مجنتو و جوملا می توانند به جای بازدید هر بار از وب سایت، به برنامه های افزودنی تکیه کنند، در حالی که کاربران Shopify یک برنامه انحصاری دریافت می کنند.
پیشنهاد مطالعه: سئوی سایت فروشگاهی
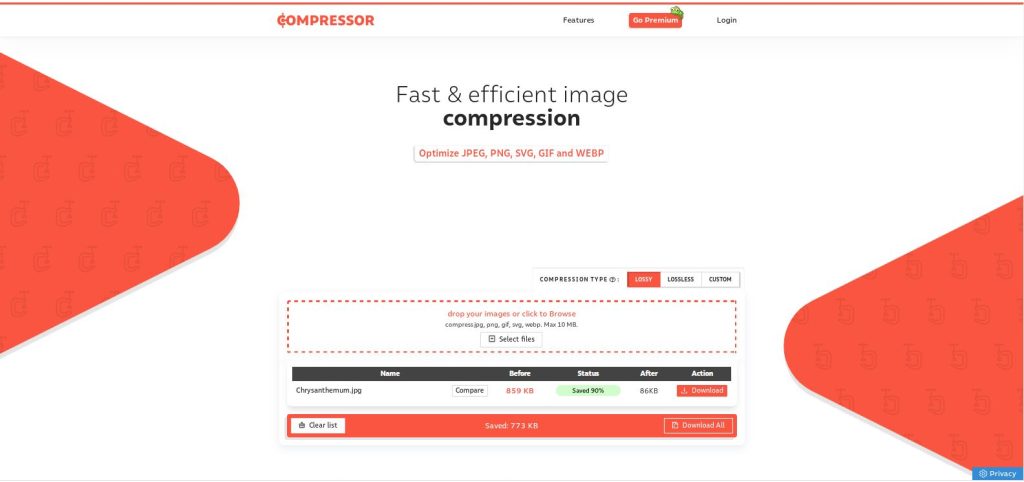
6- Compressor.io
اگر به دنبال سطوح بالایی از فشردهسازی هستید که میتواند صدها کیلوبایت را ذخیره کند، به Compressor.io نگاهی دقیق بیندازید. این ابزار میتواند اندازه فایل را نزدیک به 90٪ کاهش دهد. این ابزار تصاویر JPEG و PNG را بدون از دست دادن پیکسل فشرده میکند و برای انواع فایلهای دیگر فشردهسازی با اتلاف را انجام میدهد. با این حال، حجم فایل نمیتواند بیش از 10 مگابایت باشد.

خب همانطور که مشاهده میکنید من همان عکس گل قرمز را اینجا هم امتحان کردم و نتیجهای که مشاهده میکنید بسیار خوب است. این ابزار نسبت بخ ابزارهای دیگر این عکس را بهتر فشردهسازی کرد و حجم آن را تا 86 کیلوبایت کاهش داد.
یک نوار لغزنده جالب به شما امکان می دهد تصاویر اصلی و بهینه شده را در کنار یکدیگر مقایسه کنید. میتوانید فایل را دانلود کرده و در Google Drive یا Dropbox ذخیره کنید.
خب دوستان در این مقاله ما شما را با 6 ابزار آنلاین برای بهینه سازی تصاویر آشنا کردیم و برای سنجیدن عملکرد هرکدام از این ابزارها یک عکس ثابت را در هر کدام تست کردیم. نتایج خیلی نزدیک به هم بود ولی در این مورد بهترین نتیجه متعلق به ابزار Compressor.io بود.
سخن پایانی
بهینهسازی تصاویر سایت از اهمیت بسیار زیادی برخوردار است. و هر چه سایت شما دارای تصاویر بهینه و مناسبی باشد به همان اندازه ترافیک سایت شما بالا رفته و میزان بازدیدها افزایش مییابد، از آنجایی که با ابزارهای بهینه سازی تصاویر، حجم تصاویر با حفظ کیفیت کاهش مییابد تجربه کاربری بهتری نیز خواهید داشت و سرعت لود سایت شما بیشتر میشود که همه این موارد باعث بهیود سئو سایت شما شده و شانس شما را برای رتبهبندی در صفحات برتر گوگل بالا میبرد. امیدواریم این مقاله نیز مورد پسند شما واقع شود و بتواند نیاز شما را برطرف کند.