آیا به دنبال راهی برای نمایش تصاویر در نوار کناری وردپرس هستید؟ نوار کناری شما در هر صفحه ظاهر می شود و به همین دلیل باید خوب به نظر برسد. علاوه بر افزودن انواع ویژگی ها به این بخش، می توانید عکس ها و گرافیک ها را نیز نمایش دهید.
قابلیت افزودن تصاویر به نوار کناری وردپرس به صورت پیش فرض در سیستم مدیریت تعبیه شده است و نیازی به افزونه اضافی ندارد.
در این مقاله چندین روش برای نمایش تصاویر در نوار کناری وردپرس به هنگام طراحی سایت را به شما نشان خواهیم داد.
دلیل نمایش تصاویر در نوار کناری وردپرس
شما به راحتی می توانید یک تصویر را به نوار کناری خود اضافه کنید، اما سوال اینجاست که چرا باید این کار را انجام دهید؟ پاسخ بسیار ساده است: به دلیل بهبود بصری آن باید این کار را انجام دهید.
هنگامی که یک بازدیدکننده روی وب سایت شما کلیک می کند، دو چیز بلافاصله مورد قضاوت قرار می گیرد. اول اینکه چقدر طول می کشد تا صفحه بارگذاری شود. دوم اینکه وب سایت چگونه است. اگر هر کدام از این موارد رضایت بخش نباشد، بازدیدکننده احتمالاً آنجا را ترک خواهد کرد و همه اینها تقریباً در 30 ثانیه رخ می دهد.
داشتن یک نوار کناری به خوبی طراحی شده و از نظر بصری جذاب به ظاهر وب سایت شما کمک می کند، اما کار آسانی نیست. این فضای کوچکی است و باید آن را با ویژگیها و لینکهای مفید پر کنید تا بازدیدکنندگان بیشترین استفاده را از آن ببرند.
پیشنهاد مطالعه: آموزش طراحی سایت با وردپرس
بنابراین این سوال مطرح می شود که چه نوع تصاویری را باید اضافه کنید؟
در حالی که واقعاً هیچ پاسخ درستی وجود ندارد، ایده های خوب زیادی وجود دارد. برای شروع، رایج ترین تصویری که در نوار کناری ظاهر می شود، لوگوی وب سایت شما است.
به یاد داشته باشید که نوار کناری در هر صفحه ظاهر می شود و نشان دادن لوگوی شما ایده خوبی است و باعث شناخت برند می شود. اگر لوگوی خود را به درستی ایجاد کرده اید، دیدن آن خوشایند و مطابق با طراحی وب سایت شما خواهد بود.
سایر تصاویر محبوب شامل موقعیت فیزیکی فروشگاه شما، مالک یا کارکنان، محصولات برتر و بسیاری موارد دیگر است. نکته این است که تصویر باید به وب سایت یا کسب و کار شما مرتبط باشد و خوب به نظر برسد.
اضافه کردن تصویر به نوارک از طریق ویجت تصویر
این نباید تعجب آور باشد، اما یک ویجت واقعی به نام ویجت Image وجود دارد که یک تصویر اضافه می کند. به همان اندازه که به نظر می رسد آسان است، بیایید وارد آن شویم.
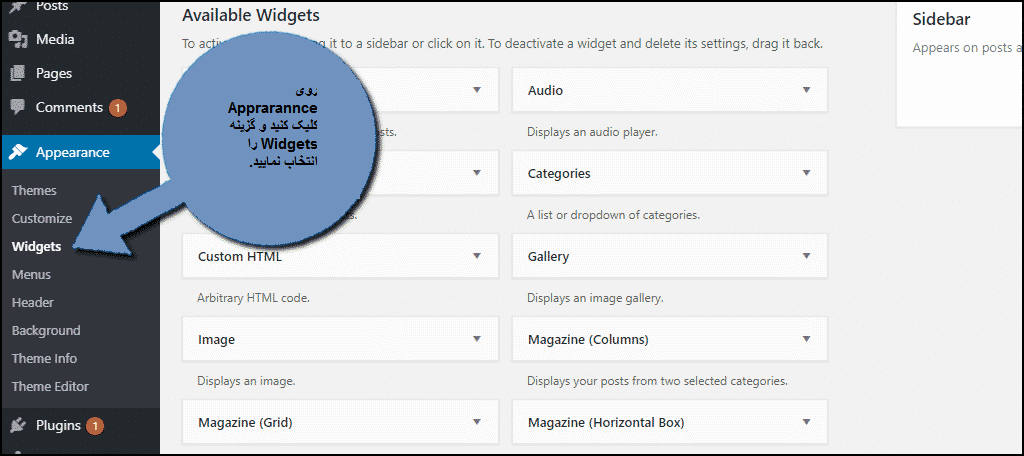
در پنل مدیریت سمت چپ ، روی Appearance کلیک کنید و گزینه Widgets را انتخاب کنید.
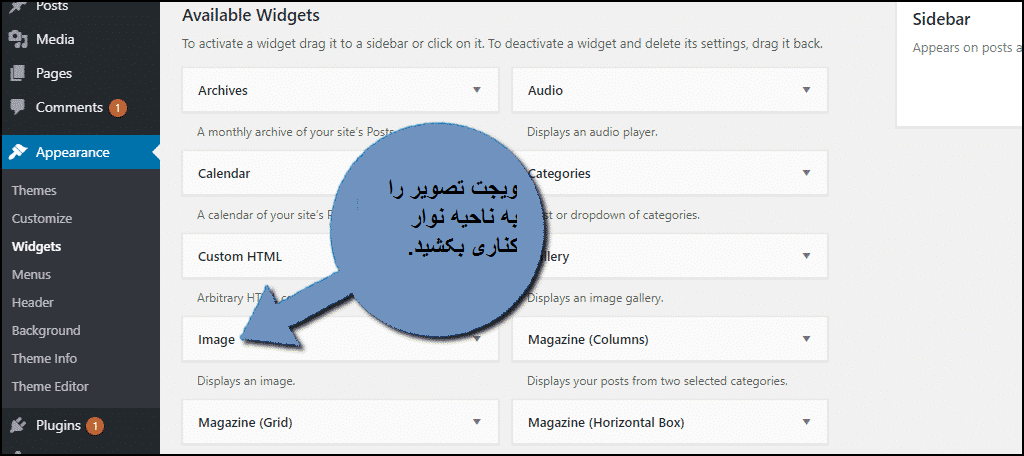
صفحه ویجت به شما امکان می دهد یک ویجت را انتخاب کنید و آن را در یک منطقه ویجت قرار دهید. رایج ترین آن ها شامل نوار کناری و نواحی پاورقی است. ویجت Image را پیدا کنید و آن را به قسمت نوار کناری بکشید.
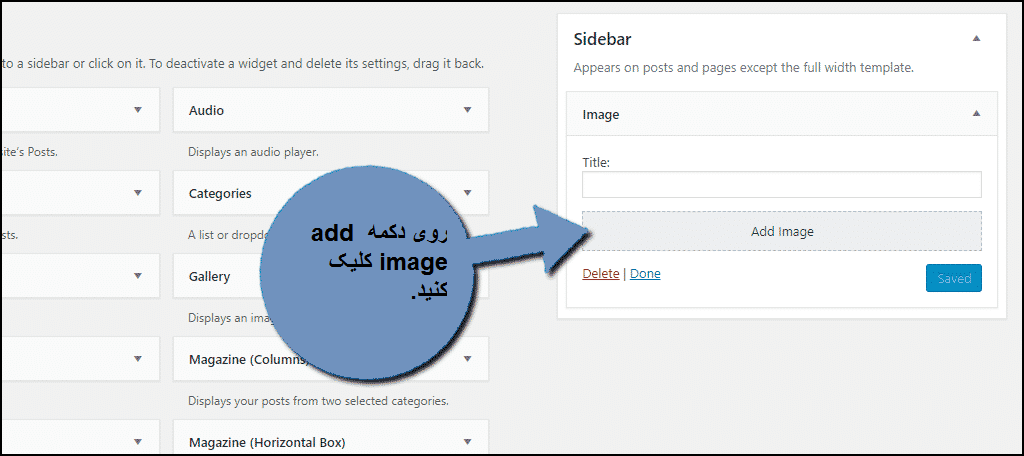
تنظیم ویجت Image بسیار آسان است. دو گزینه برای انجام این کار وجود دارد: عنوان و تصویر.
افزودن عنوان کاملا اختیاری است. اگر یکی را اضافه نکنید، فقط تصویر را خواهید دید. اما ممکن است این دقیقا همان چیزی باشد که شما می خواهید. با این حال، اگر به دنبال اضافه کردن متن بیشتری هستید، روش دو قطعا همان چیزی است که به دنبال آن هستید.
روی دکمه “افزودن تصویر” کلیک کنید و تصویری را که می خواهید از کتابخانه رسانه خود نمایش دهید انتخاب کنید.
بر روي دکمه “ذخيره” کليک کنيد.
اکنون تصوير شما در نوار کناري وردپرس شما قابل مشاهده خواهد بود.
نمایش تصویر در ابزارک کناری از طریق ابزارک متن
ویجت متن همه کاره ترین ویجت در مهمات توسعه دهندگان وردپرس است. علاوه بر افزودن متن، میتوانید تصاویر، ویدیوها، GIF و دیگر انواع رسانه اضافه کنید. ویجت متن در اصل همان یک ویرایشگر متن کوچک است.
مانند روش قبلی به صفحه ابزارک ها بروید. با این حال، این بار، ویجت Text را پیدا کنید.
ویجت متن را به ناحیه نوار کناری خود بکشید. در این ویجت شما دو فیلد دارید. عنوان و جعبه متن، اما چیزهای بیشتری در آن وجود دارد.
عنوان همانطور که به نظر می آید، کار می کند و کاملا اختیاری است. با این حال، در جعبه متن، می توانید کارهای زیادی انجام دهید. از نظر ما، افزودن یک تصویر ساده است. بر روی دکمه “افزودن رسانه” کلیک کنید و تصویر خود را انتخاب نمایید.
اکنون تصویر به جعبه متن اضافه خواهد شد. با این حال، تفاوت اصلی در اینجا این است که میتوانید متنی را که نمیتوانید در ویجت Image اضافه کنید، بیفزایید.
این به ویژه هنگامی که از تصویر ویترین، کارمند یا محصول خود استفاده می کنید مفید است زیرا اکنون می توانید یک توضیح کوتاه در زیر آن اضافه کنید.
به عنوان مثال، فرض کنید شما انتخاب کرده اید که از تصویر فروشگاه خود استفاده نمایید. در زیر تصویر، میتوانید آدرس را اضافه کنید، یا حتی بهتر، آدرس را پیوندی به Google Maps کنید. این کار فروشگاه شما را نشان میدهد و به مشتریان کمک میکند آن را پیدا کنند، که بهتر از نمایش تصویر است.
هنگامی که تصویر انتخاب شد و هر متن مرتبط اضافه شد، روی دکمه “ذخیره” کلیک کنید.
اکنون تصویر و متن شما در نوار کناری شما قابل مشاهده است.
نمایش تصویر در ابزارک وردپرس با افزونه
اگر به دلایلی نمی خواهید از روش های قبلی استفاده کنید، افزونه هایی وجود دارند که این کار را انجام می دهند. با این حال، من واقعا این روش را توصیه نمی کنم. هر بار که افزونه ای به وب سایت خود اضافه می کنید، کمی کندتر می شود. ضرورت استفاده از افزونه های کمتر در سایت وردپرسی به دلیل امنیت و سرعت را در دوره سئو توضیح داده ام.
همیشه باید از حداقل افزونه های ممکن استفاده کنید و در این حالت ابزارهای پیش فرض بیش از اندازه کافی هستند.
با این حال، اگر واقعاً یک افزونه میخواهید، افزونه Image Widget Deluxe یک ارتقاء عالی به ویجت تصویر پیشفرض است. برای شروع افزونه را در وب سایت وردپرس خود نصب و فعال کنید.
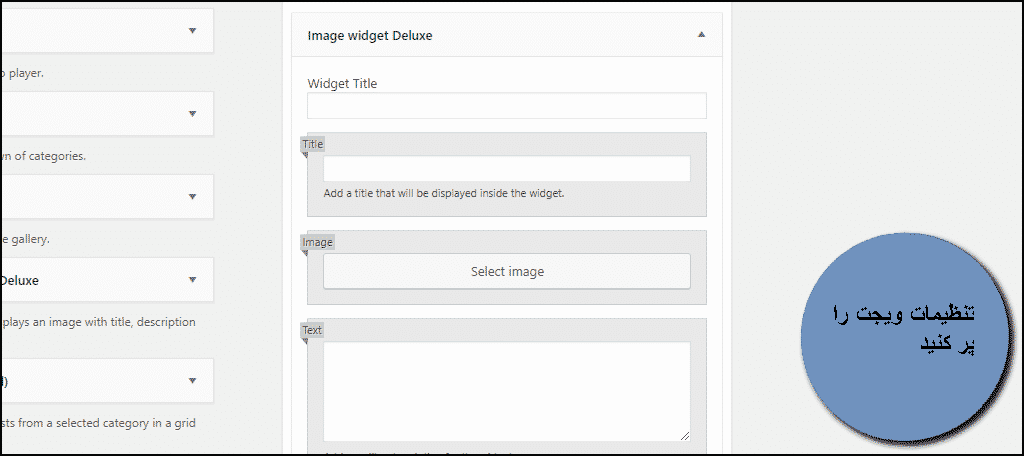
این افزونه ویجت Image Widget Delux را به صفحه شما اضافه می کند.
کارهایی که می توان با این ابزار انجام داد عبارتند از:
عنوان کاملا عادی و معمولی است.
Image به شما امکان می دهد تصویری را برای نمایش از کتابخانه رسانه خود انتخاب کنید.
متن به شما امکان می دهد تا یک توضیحات را تایپ کنید.
اضافه کردن یک دکمه به شما امکان می دهد یک لینک ایجاد کنید.
پیوند جایی است که آدرس وب سایت را اضافه می کنید. با این حال، میتوانید فقط پیوند را اضافه کنید و دکمه را کنار بگذارید تا تصویر به تنهایی یک دکمه باشد.
توجه: به دلایلی، هنگامی که ویجت را در ابتدا به نوار کناری اضافه میکنید، دکمه «انتخاب تصویر» افزونه کار نمیکند. تنها کاری که باید انجام دهید این است که وقتی صفحه را اضافه می کنید دوباره آن را بارگیری کنید در این صورت مشکل حل می شود.
به صفحه ویجت وب سایت خود بروید و تنظیمات ویجت را پر کنید. به یاد داشته باشید که پس از اتمام کار، روی دکمه “ذخیره” کلیک کنید.
تبریک میگوییم، اکنون سه راه برای نمایش تصاویر در نوار کناری وردپرس میدانید.
پیشنهاد مطالعه: افزایش امنیت وردپرس
جایگزین های تصاویر در نوار کناری
نوار کناری وردپرس کاملاً قابل تنظیم است. می توانید تقریباً هر چیزی را در آن قرار دهید و دقیقاً همانطور که دوست دارید به نظر برسد. اگر به دنبال اضافه کردن یک تصویر برای پر کردن فضا هستید، برخی از این گزینه ها را در نظر بگیرید.
می توانید اطلاعات رسانه های اجتماعی را به عنوان فید اینستاگرام یا فید Pinterest اضافه کنید. اگر رسانههای اجتماعی به شما علاقهمند نیستند، یک نوار جستجو اضافه کنید تا به بازدیدکنندگان در یافتن محتوای مرتبط کمک کند. نوار کناری پتانسیل نامحدودی دارد. تنها عامل خلاقیت شما هستید.