سئو تکنیکال و مسائل فنی سایت ممکن است در ابتدا مانند یک غول پیچیده به نظر برسد و بسیاری از افراد را دچار ترس کند. اما برخلاف تصور رایج، برای حل مشکلات فنی و بهینهسازی سایت از نظر تکنیکال، نیازی به دانش عمیق برنامهنویسی یا طراحی سایت ندارید. البته، اگر با برنامهنویسی آشنا باشید و دانش اولیهای از وردپرس داشته باشید، بدون شک یک قدم از دیگران جلوتر خواهید بود. سئوی تکنیکال همیشه یکی از بخشهای جذاب دنیای سئو برای من بوده و هست. اگر شما هم میخواهید یک چکلیست کامل از سئو تکنیکال بر اساس آخرین آپدیتهای سال 2025 داشته باشید، این مقاله دقیقا برای شما نوشته شده است. ضمن اینکه می توانید قیمت سئو سایت را از آرتا رسانه استعلام کنید.
Table of contents [Show]

سئوی تکنیکال یا سئوی فنی مجموعهای از تکنیکها و بهینهسازیهایی است که به بهبود جنبههای فنی یک وب سایت کمک میکند تا صفحات آن در موتورهای جستجو رتبه بهتری کسب کنند. این مورد، شامل سریع تر کردن سایت، تسهیل فرآیند خزیدن رباتهای گوگل و کمک به درک بهتر محتوای صفحات توسط موتورهای جستجو است. سئوی تکنیکال بخشی از سئو داخلی محسوب میشود، اما با تمرکز بر بهبود عملکرد فنی سایت. شاید تصور کنید که رعایت متا تگ ها، استفاده از تیترهای مناسب، بهینهسازی تصاویر و سایر اصول سئو داخلی کافی است، اما اگر سئوی تکنیکال را نادیده بگیرید، ممکن است تأثیر منفی بزرگی بر عملکرد کلی سایت شما داشته باشد.
گوگل و سایر موتورهای جستجو همواره تلاش میکنند بهترین نتایج ممکن را برای کاربران نمایش دهند. برای این منظور، الگوریتم های گوگل صفحات وب را بر اساس فاکتورهای متعددی ارزیابی میکنند. برخی از این فاکتورها مربوط به تجربه کاربری (UX) هستند، مانند سرعت بارگذاری صفحات، و برخی دیگر به درک بهتر محتوای سایت توسط ربات های گوگل کمک میکنند. بنابراین، بهینهسازی فنی سایت شما میتواند شانس کسب رتبههای بالاتر را افزایش دهد.
در مقابل، اگر اشتباهات فنی جدی در سایت خود داشته باشید، ممکن است نهتنها رتبهبندی سایتتان کاهش یابد، بلکه حتی موتورهای جستجو نتوانند صفحات شما را بهدرستی بخزند و ایندکس کنند. این اتفاق میتواند تأثیر بسیار منفی بر سئو و دیده شدن سایت شما داشته باشد. می توانید مقاله روش های افزایش نرخ کرول سایت را مطالعه کنید.

بعد از اینکه با اهمیت سئوی تکنیکال و لزوم داشتن چک لیست سئو تکنیکال آشنا شدید، این سوال پیش می آید که با چه ابزارهایی می توان وضعیت فنی و تکنیکال سایت را بررسی کنید. در ادامه چند ابزار سئوی فنی سایت به شما معرفی می کنم.
سرچ کنسول گوگل یکی از بهترین ابزارهای سئو برای بهینهسازی سایت است که به صورت رایگان میتوانید از این ابزار به آدرس search.google.com از آن استفاده کنید. شاید بتوان گفت که دقیق ترین آمار و اطلاعات در مورد سایت را می توانید از طریق سرچ کنسول به دست بیاورید. نمونه ای از اطلاعاتی که می توانید در زمینه سئو تکنیکال و فنی سایت از این ابزار استخراج کنید، در ادامه لیست شده است:
آمار صفحات ایندکس شده
آمار صفحات ایندکس نشده به همراه دلیل عدم ایندکس شدن
تعداد خطاهای 404 سایت
کدام یک از صفحات دارای صفحه کنونیکال اشتباه هستند
کدام صفحات ریدایرکت شده اند
کدام صفحات توسط فایل robots بلاک شده اند
وضعیت sitemap و آخرین تاریخ کرول شدن آن
وضعیت اسکیماهای سایت
وضعیت سرعت صفحات سایت
Screaming Frog SEO Spider یکی از قویترین و پرکاربردترین ابزارهای تحلیل سئو تکنیکال است که به متخصصان سئو کمک میکند تا مشکلات فنی سایت را شناسایی و بهینهسازی کنند. این ابزار با خزیدن (Crawling) صفحات وب، اطلاعات جامعی در مورد ساختار و وضعیت سئو سایت ارائه میدهد. با استفاده از Screaming Frog، میتوانید اطلاعات بسیار دقیقی درباره عملکرد سایت خود استخراج کنید، از جمله:
این ابزار هم نسخه رایگان و هم نسخه پولی دارد که در نسخه رایگان، تا 500 URL را میتوان بررسی کرد. با استفاده از Screaming Frog میتوانید بسیاری از مشکلات سئو تکنیکال را شناسایی و برای بهینهسازی سایت خود اقدامات لازم را انجام دهید. البته ابزارهای دیگری هم وجود دارد که در این مقاله نمی گنجد. هرچند با این دو ابزار هم تا حدود زیادی می توانید وضعیت فنی سایت را بررسی کنید.

در ادامه به عوامل موثر در سئوی تکنیکال و مراحلی که به عنوان چک لیست انجام می دهم، اشاره می کنم. شاید بعضی چیزها خیلی بدیهی و ساده به نظر برسد، ولی تجربه ثابت کرده همه نکات را باید بررسی کنیم. گاه سر یک مساله خیلی ساده، ممکن است ماه ها درگیری ذهنی داشته باشید.
منظورم خرید دامنه نیست. بلکه بررسی کنید که سایت شما با حالت های مختلف بالا می آید. مثلاً یک سایت می تواند با پروتکل های مختلف در دسترس باشد. به این مثال توجه کنید:
یک سایت می تواند با 4 حالت فوق در گوگل نمایش داده شود که نباید این اتفاق بیوفتد. از نظر گوگل، آدرس های بالا مربوط به 4 سایت است و نه یک سایت. در این صورت هر صفحه از سایت شما، صفحه معادلی در حالت دیگر دامنه دارد و محتوای کپی و تکراری محسوب می شود. معمولاً دامنه https://artarasaneh.com/ به عنوان دامنه اصلی در نظر گرفته می شود و دامنه های دیگر روی دامنه اصلی پارک دامین می شود.
پیشنهاد مطالعه: معرفی سایت تشخیص کپی بودن مقاله
اگر ssl سایتتان فعال نباشد، به هنگام ورود کاربران به سایت، یک هشدار امنیتی به کاربران نمایش داده می شود که این سایت، یک سایت ناایمن است و ممکن است بسیاری از کاربران از ورود به سایت امتناع کنند که به شدت به ضرر سئوی سایتتان است. در اکثر مرورگرها به راحتی می توانید بررسی کنید که آیا وب سایت شما دارای گواهی ssl است یا خیر. در سمت چپ نوار آدرس مرورگر خود، در صورت فعال بودن گواهی ssl، قفلی را مشاهده خواهید کرد.
مطمئن شوید که سایت را به گوگل معرفی کرده اید. در مرحله اول از بخش تنظیمات، قسمت خواندن کلیک کنید و تیک مربوط به (نمایش به موتورهای جستجو) را مانند تصویر زیر بردارید.
اما این تمام ماجرا نیست. سپس طبق راهنمایی های مقاله ثبت سایت در سرچ کنسول، سایتتان را به گوگل معرفی کنید.
نکته: توجه کنید که اگر سئوی سایت تازه تاسیس را شروع کرده اید، قبل از اجازه ایندکس سایت، برگه ها و صفحه های اضافی مربوط به دمو سایت را حذف کنید. چرا که ممکن است بعد از چندماه متوجه شوید که صفحات قالب دمو در گوگل ایندکس شده اند و حذف آنها از گوگل برایتان زمانبر خواهد بود.
امروزه صفحات سایت نیاز به بارگذاری سریع دارند. مردم بی حوصله هستند و نمی خواهند منتظر باز شدن صفحه باشند. در سال 2016، تحقیقات نشان داد که اگر یک صفحه وب در عرض سه ثانیه باز نشود، 53 درصد از بازدیدکنندگان وب سایت را ترک میکنند. تحقیقات دیگری در سال 2022 نشان میدهد که نرخ تبدیل تجارت الکترونیک به ازای هر ثانیه اضافی که طول میکشد تا یک صفحه بارگذاری شود، تقریباً 0.3٪ کاهش مییابد. بنابراین اگر وبسایت شما کند باشد، مردم ناامید میشوند و به وبسایت دیگری میروند و شما این همه ترافیک را از دست خواهید داد.
گوگل می داند که صفحات سایت کند، تجربه ی کاربری پایینی دارند. بنابراین، یک صفحه سایت با سرعت پایین، نسبت به وب سایت مشابه خود که سرعت بهینه تری دارد در نتایج جستجو پایینتر قرار میگیرد و در نتیجه ترافیک کمتری نیز به همراه دارد. سرعت سایت در چند سال اخیر همواره جزوه 10 فاکتور مهم سئو بوده است. بنابراین داشتن صفحاتی که به اندازه کافی سریع بارگذاری می شوند، در حال حاضر مهم تر از همیشه است. یکی از ابزارهای مهم در زمینه افزایش سرعت سایت GTmetrix.com است. برای بهبود سرعت بارگزاری سایت، می توانید از افزونه استفاده کنید. مقاله معرفی 4 افزونه Lazy load را مطالعه کنید. این افزونه ها کمک می کنند که تصاویر به مرور و با اسکرول صفحه توسط کاربر، لود شوند و همین لود با تاخیر صفحات، کمک می کند که سایت سرعت بارگذاری بیشتری داشته باشد. اگر همه عکس ها به یکباره لود شوند، تعداد درخواست هایی که به سمت سرور ارسال می شود، در لحظه افزایش پیدا می کند و تعداد بالای ریکوئست ها، موجب کاهش سرعت سایت می شود.

همانطور که میدانید در حال حاضر اکثر کاربران با گوشی وارد سایتها میشوند و همین نکته بسیار حائز اهمیت است. اگر کاربر در گوشی خود نتواند تعامل خوبی با سایت داشته باشد و سایت شما ریسپانسیو نشده باشد کاربران زیادی را از دست خواهید داد. گوگل با آپدیت ها و الگوریتم های خود، به درستی این مشکلات را در سایت تشخیص می دهد و ممکن است با یک بی توجهی، به سئوی سایتتان آسیب بزنید. حتما دقت کنید که دکمه ها، تصاویر، ویدئوها و جداول سایت در گوشی به درستی نمایش داده شوند و کاربر به راحتی بتواند روی دکمه ها کلیک کند. ریسپانسیو بودن سایت را باید در مرحله خرید سایت دقت داشته باشید.

یکی دیگر از موارد چک لیست سئو تکنیکال داشتن site map برای سایت است. سایت مپ یا نقشه سایت یک فایل با فرمت XML است که لیستی از تمام صفحات سایت که می خواهید در دسترس ربات ها قرار گرفته و ایندکس شوند را در خود دارد که به ربات های گوگل کمک میکند تا تمام صفحات را سریع تر پیدا کنند. با استفاده از آن، مطمئن خواهید شد که موتورهای جستجو هیچ محتوای مهمی را در سایت شما جا ننداختهاند. البته باید در فواصل زمانی مختلف از طریق سرچ کنسول بررسی کنید که سایت مپ آیا به تازگی توسط ربات های گوگل کرول شده است یا خیر. منظورم این است که ممکن است شما sitemap را به سرچ کنسوول معرفی کرده باشید و هیچ خطایی هم نداشته باشد ولی اگر سایت مپ به تازگی کرول نشده باشد به این معنی است که محتوا و صفحات جدیدی که به سایت اضافه کرده اید در سایت مپ قرار نگرفته است. اگر هم تا کنون نسبت به ساخت سایت مپ اقدام نکرده اید، از مقاله نحوه افزودن سایت مپ به سرچ کنسول را مطالعه کنید. مانند تصویر زیر تاریخ درج شده در قسمت last read زمان آخرین کرول سایت مپ را نشان می دهد.

با استفاده از فایل robots.txt میتوانید به رباتها در سایت خود دستورالعمل بدهید. این فایل ابزار قدرتمند است که باید با دقت مورد استفاده قرار گیرد. گاهی یک اشتباه کوچک ممکن است مانع از خزیدن ربات ها در بخشهای مهم سایت شما شود. گاهی اوقات، افراد ناخواسته فایل های CSS و JS سایت خود را در فایل robots.txt مسدود میکنند. این فایلها حاوی کدهایی هستند که به مرورگرها میگوید که سایت شما چگونه باید باشد و چگونه کار میکند. اگر این فایلها مسدود شده باشند، موتورهای جستجو نمیتوانند بفهمند که سایت شما به درستی کار میکند یا خیر. توصیه میکنیم اگر در این خصوص تخصص ندارید اجازه دهید یک متخصص وردپرس یا برنامه نویس آن را برای شما مدیریت کند. نمونه دستوراتی که می توانید در فایل robots.txt قرار دهید، در ادامه ذکر کرده ام:
صفحات سرچ داخلی سایت، ایندکس نشوند
جلوگیری از ایندکس شدن صفحات لاگین و ثبتنام
جلوگیری از دسترسی به پوشه مدیریت سایت
جلوگیری از ایندکس شدن صفحات دارای پارامترهای داینامیک (مثلاً فیلترهای دستهبندی در فروشگاه اینترنتی) عدم توجه به این مساله می تواند شما را دچار مشکل کند. چون خودم در سئوی یک پروژه گرفتار این موضوع شدم متوجه شدم که آدرس صفحات دسته بندی هر بار با فیلترهای مختلف، به صورت مجزا ایندکس شده اند و همین باعث ایجاد زامبی پیج و از طرفی موجب کنیبالیزیشن صفحات دسته بندی شده بود. به همین دلیل دستور این قسمت را به صورت مجزا قرار می دهم که در صورت لزوم استفاده کنید.
User-agent: * Disallow: /*?sort= Disallow: /*?filter= Disallow: /*?price=دانلود فایل robots.txt استاندارد
این کدها را در یک فایل notepad با همین نام و پسوند ذخیره کنید و در روت اصلی سی پنل سایت (public_html) آپلود کنید.
تک تک صفحات مهم سایت و بخش بلاگ را بررسی کنید. نامک ها بهینه و ساختار url ها اصولی و بر اساس استانداردهای سئو باشند. برای تعیین ساختار url ها در سایت وردپرسی از بخش تنظیمات>پیوندهای یکتا اقدام کنید. همینطور در این قسمت مشخص کنید که صفحات دسته بندی و برچسب محصولات باید به چه صورت باشد. معمولاً از پایه های استاندارد برای دسته بندی و برچسب محصولات استفاده می شود. عدم توجه به ساختار url ها، می تواند در آینده برای شما دردسرساز باشد. چرا که ممکن است تعداد زیادی از صفحات در گوگل ایندکس شوند و زمانی متوجه غیراستاندارد بودن آدرس صفحات شوید که مجبور هستید بعد از اصلاح url ها، همه صفحات ایندکس شده را ریدایرکت کنید و این مساله در برهه ای موجب افت رتبه سایت شما می شود.
طبق تجربه ای که در یکی از سایت ها داشتم، بعد از بررسی سایت با اسکریمینگ فراگ، متوجه شدم که صفحات دوتا متادیسکریپشن و دو تا تگ h1 دارند، در حالیکه در ظاهر چنین چیزی را نمی دیدم. بعد از کلی بررسی متوجه شدیم که این مشکل مربوط به قالب سایت است و مجبور به تغییر قالب سایت شدیم. اگر نمی خواهید برای خرید قالب، هزینه کنید می توانید از قالب رایگان وردپرس استفاده کنید.
برخی از قالب ها هم این مشکل را دارند که تگ h1 را در صفحه نمایش نمی دهند. به طور مثال در ظاهر شما برای صفحه اسم در قالب تگ h1 تعریف می کنید و خیالتان راحت است که ترتیب تگ های هدینگ را رعایت کرده اید، غافل از اینکه وقتی view page source می گیرید، تگ h1 را مشاهده نمی کنید. البته اسکریمینگ فراگ هم این گزارش را به شما می دهد. این مورد هم خیلی اورژانسی و سریع باید برطرف شود.
یکی از افزونه های ضروری، افزونه رنک مث است که باید در تنظیمات اولیه آن دقت کافی داشته باشید. به کمک همین افزونه می توانید تعیین کنید که کدام یک از صفحات سایت ایندکس شود یا خیر. چه صفحاتی در سایت مپ قرار گیرد. وضعیت ریدایرکت صفحات، ALT تصاویر و مشخصات کلی سایت را به کمک همین افزونه به موتورهای جستجو معرفی می کنید. می توانید به کمک مقاله آموزش رنک مث به طور کامل تنظیمات این افزونه را انجام دهید.
از طریق قرار دادن صفحات مهم در منوی اصلی و فوتر سایت، به ربات ها اعلام می کنید که کدام صفحات برای شما اهمیت بیشتری دارند. ضمن اینکه کاربر هم به راحتی صفحات مهم سایت را پیدا می کند. حواستان باشد که لینک صفحات تکراری در منو اصلی و منوی فوتر قرار ندهید. به طور مثال صفحه وبلاگ را اگر در منوی اصلی قرار داده اید، آن را در فوتر دیگر قرار ندهید. از نظر موتورهای جستجو، صفحاتی که در منو قرار می گیرند جزو مهمترین صفحات سایت هستند و نگاه ویژه ای به این صفحات دارد. پس دقت کنید که چه صفحاتی را در منو قرار می دهید. ضمن اینکه منو باید به نحوی باشد که کاربر را به درستی و آسان به صفحات مورد نظر هدایت کنید.
از طریق گزارشات سرچ کنسول بخش page> Not found (404) می توانید متوجه شوید که چه صفحات 404 در سایت وجود دارد. البته در این قسمت و به کمک سرچ کنسول خطاهای 404 که گوگل کرول کرده است را مشاهده می کنید. ممکن است لینک های شکسته دیگری هم در سایت باشد و بهتر است قبل از اینکه گوگل آنها را کرول کند، شما آنها را پیدا و رفع کنید. یکی از بهترین ابزارهایی که می توانید به کمک آن لینک های شکسته را پیدا کنید ابزار brokenlinkcheck.com است که در ویدئوی زیر نحوه کار با این ابزار را توضیح داده ام.
با توجه به ماهیت سایت و صفحات سایت از اسکیماهای مناسب استفاده کنید. به طور مثال برای بخش وبلاگ از اسکیمای Article و در صفحات محصول از اسکیمای محصولات، در صورت نیاز از اسکیمای faq، اسکیمای لوکال و اسکیمای ویدئو استفاده کنید. در سئوی سایت فروشگاهی توضیح داده شده است که برای سئوی سایت فروشگاهی چه نوع اسکیماهایی مورد نیاز است.
در فواصل زمانی مختلف اسکیماهای سایت را از طریق سرچ کنسول یا ابزار Google Rich Results Test بررسی کنید تا خطایی وجود نداشته باشد. یکی از خطاهای رایج در اسکیمای سایت های فروشگاهی، خطای Either "offers", "review", or "aggregateRating" should be specified است. چرا که در اکثر سایت های فروشگاهی از تومان به جای ریال برای قیمت گذاری استفاده می شود و کافیست در بخش تنظیمات ووکامرس، بخش همگانی واحد پولی درست را انتخاب کنید. برای ایران دو واحد پولی ریال و تومان وجود دارد.
از طریق کلیک راست در صفحه سایت و انتخاب گزینه view page source بررسی کنید که صفحات دارای تگ کنونیکال هستند یا خیر. البته در سایت های وردپرسی این کار را می توانید از طریق افزونه انجام دهید و در طراحی سایت اختصاصی باید به دولوپر سایت بگویید که این تگ را در صفحات سایت به درستی تنظیم کند. عدم تنظیم این تگ به درستی می تواند عواقبی همچون کنیبالیزیشن صفحات را به دنبال داشته باشد. این مشکل به خصوص در صفحات دسته بندی سایت فروشگاهی بیشتر نمود پیدا می کند. فرض کنید صفحه دسته بندی محصول بیش از یک صفحه داشته باشد. در این صورت باید تگ کنونیکال را برای صفحات 2 و به بعد را روی صفحه اول دسته بندی تنظیم کنید تا صفحات صفحه بندی شده دسته بندی، هر یک به صورت جداگانه سئو نشوند که به سئوی دسته بندی آسیب می زند.
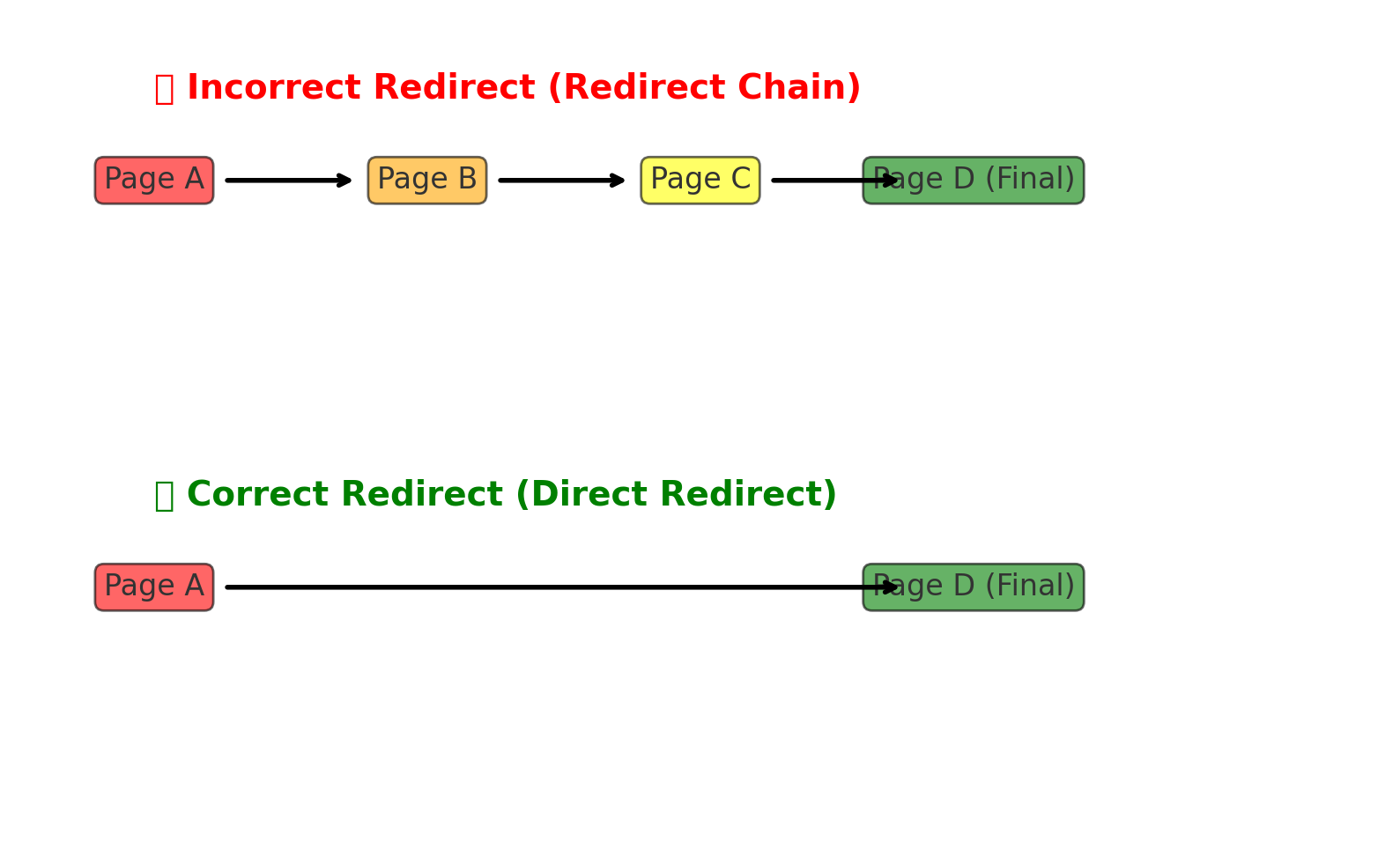
تصور کنید آدرس یک فروشگاه تغییر کرده است، اما به جای اینکه مشتریان را مستقیم به مکان جدید هدایت کنند، ابتدا به یک شعبه موقت، سپس به یک دفتر مرکزی و در نهایت به مکان نهایی میفرستند. این همان اتفاقی است که هنگام ایجاد ریدایرکتهای زنجیرهای در سایت رخ میدهد. وقتی یک صفحه وب به صفحه دیگری هدایت شود و آن صفحه هم به صفحه دیگری منتقل شود، زنجیرهای از ریدایرکتها ایجاد میشود که باعث کندی بارگذاری، کاهش اعتبار سئویی و هدر رفتن بودجه خزش (Crawl Budget) میشود. این کار نهتنها تجربه کاربری را ضعیف میکند، بلکه ممکن است باعث شود برخی صفحات توسط موتورهای جستجو ایندکس نشوند. راهحل؟ همیشه از ریدایرکت مستقیم استفاده کنید؛ به جای اینکه "صفحه A" را به "صفحه B" و بعد به "صفحه C" هدایت کنید، مستقیماً "صفحه A" را به "صفحه C" منتقل کنید. این کار باعث بهینهسازی سئو و افزایش سرعت بارگذاری سایت میشود. ابزارهایی مانند Screaming Frog و Google Search Console میتوانند در شناسایی و اصلاح این مشکلات به شما کمک کنند.