
راه اندازی وب سرور محلی توسط Live Server و Express
افزونه Live Server، با استفاده از یک سرور محلی، صفحات HTML را بر روی یک پورت خاص در مرورگر شما بالا میآورد. با نصب و فعالسازی این افزونه، شما قادر خواهید بود صفحات وب خود را به سرعت و سهولت توسعه دهید.
افزونه Live Server:
با راهاندازی سرور محلی، هر تغییری که در کدهای خود اعمال کنید، به صورت زنده در مرورگر شما نمایش داده میشود بدون نیاز به بارگذاری مجدد صفحه. این قابلیت شما را قادر میسازد تغییرات خود را به سرعت پیادهسازی کنید و نتیجه را در لحظه مشاهده کنید. بالا آمدن روی یک پورت مشخص، این افزونه را قادر به اجرای صفحات وب در یک محیط محلی میکند و به شما امکان میدهد به راحتی و بهینه تر توسعه دهید.
پیشنهاد ویژه: برنامه نویسی بلاکچین
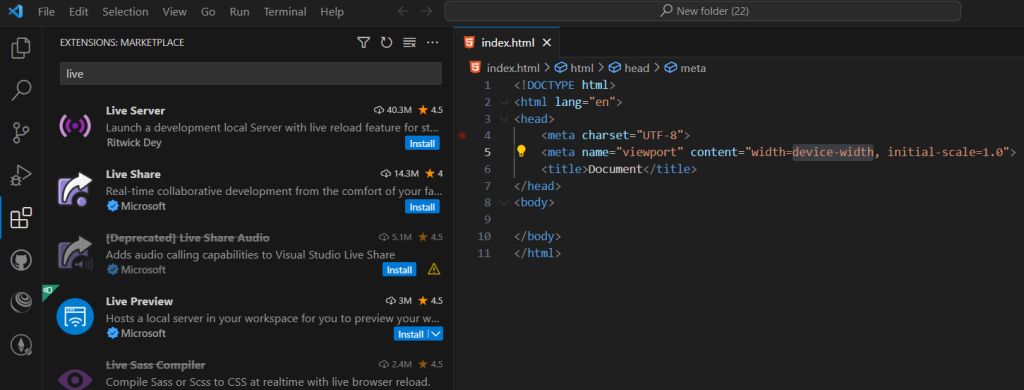
برای نصب افزونه Live Server در ویژوال استودیو کد، مراحل زیر را دنبال کنید:
- در قسمت نوار کناری، روی Extensions کلیک کنید.
- در کادر جستجو، Live Server را تایپ کنید.
- روی Install کلیک کنید.
- منتظر بمانید تا نصب کامل شود.

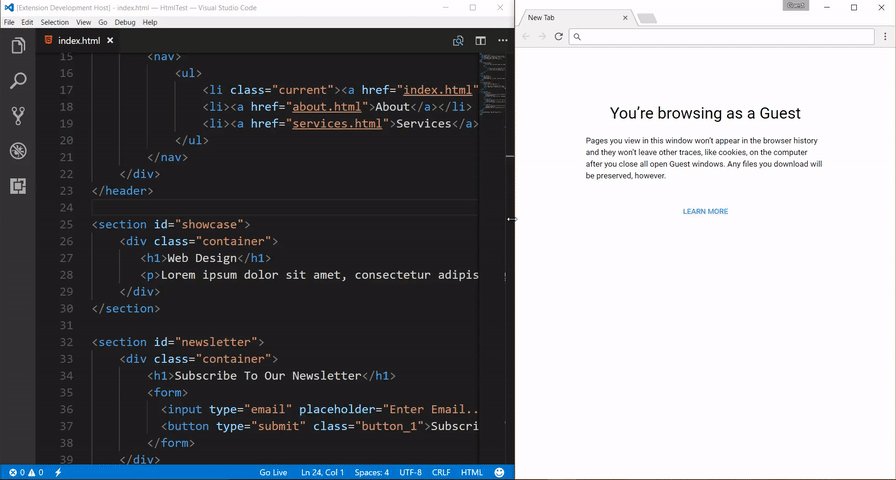
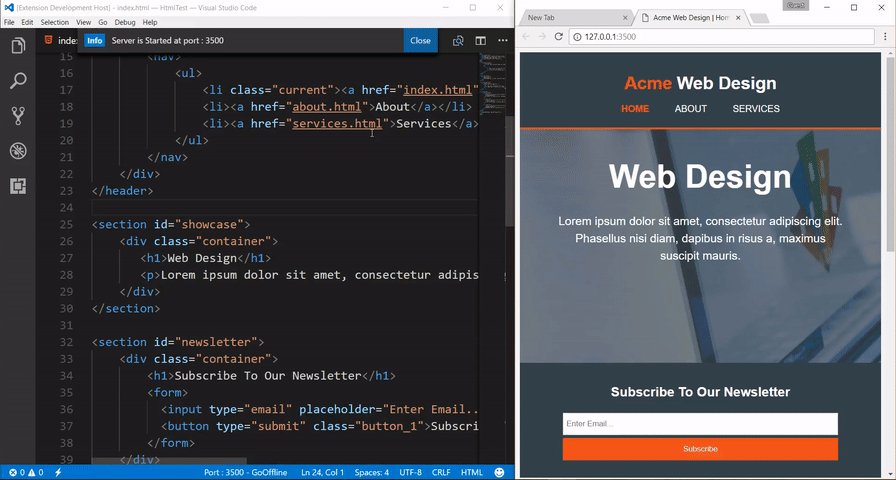
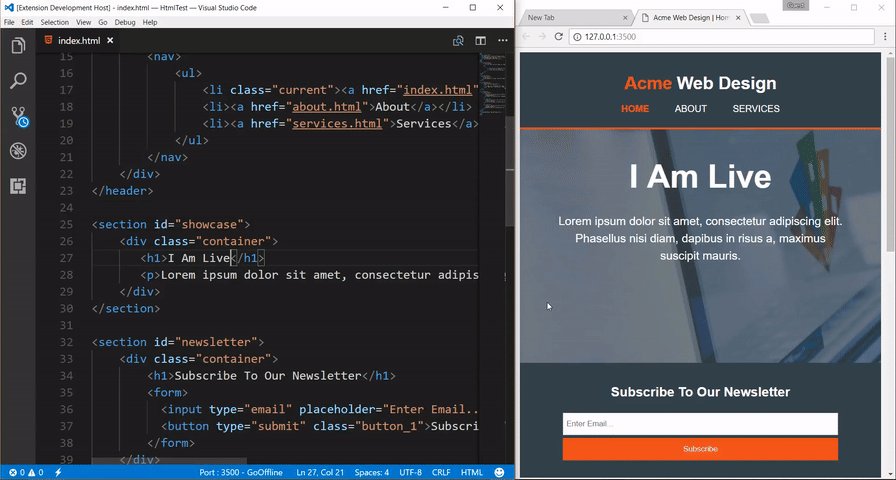
5.بر روی دکمه Go Live در نوار وضعیت کلیک کنید تا سرور را روشن یا خاموش کنید.
صفحه مورد نظر با پورت مثلا 5500 در مرورگر شما باز می شود.
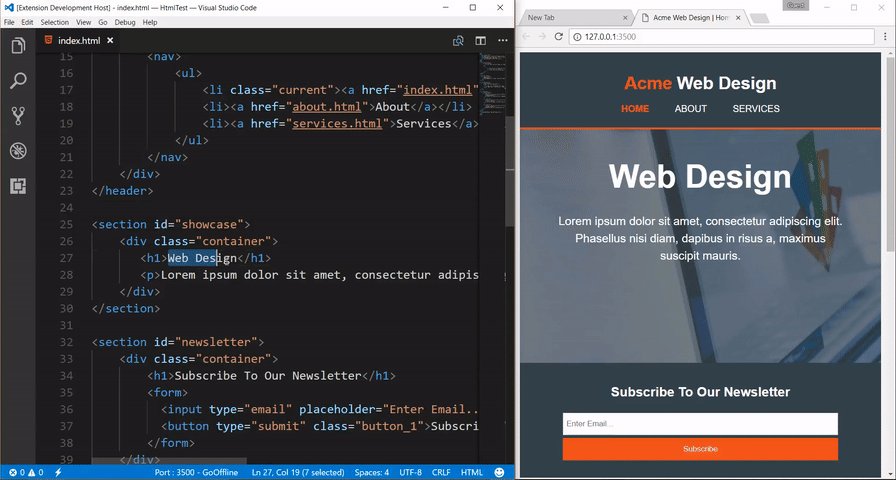
6.تغییرات مورد نظر خود را در سند HTML ایجاد کنید و بدون نیاز به رفرش صفحه، تغییرات را در مرورگر مشاهده کنید.
پس از بستن و باز کردن سند HTML، برای نمایش صفحه در مرورگر، میتوانید به جای کلیک بر روی Go live، روش زیر را انجام دهید:
7.در سند HTML راست کلیک و گزینه Open With Live Server را انتخاب کنید.

تغییراتی که در سند ایجاد می کنید، به طور خودکار در مرورگر شما نمایش داده می شود. دیگر نیازی به رفرش صفحه ندارید.

ویژگی های افزونه
یک سرور لایو برای توسعه سریع همراه با رفرش خودکار مرورگر
شروع یا توقف سرور تنها با یک کلیک از نوار وضعیت
باز کردن فایل اچ تی ام ال در مرورگر از منوی اکسپلورر
پشتیبانی از حذف برخی فایل ها از فرآیند تشخیص تغییرات
کنترل با کلیدهای میانبر
امکان تنظیم شماره پورت، ریشه سرور و مرورگر پیش فرض
پشتیبانی از هر نوع مرورگر (مثال: فایرفاکس نایتلی) با استفاده از دستورات پیشرفته
پشتیبانی از اتصال دیباگ کروم
امکان اتصال از طریق شبکه بی سیم (مثل اتصال با موبایل)
امکان استفاده از نام میزبان دلخواه (لوکال هاست یا ۱۲۷.۰.۰.۱)
امکان تنظیم تگ پشتیبان برای قابلیت لایو ریلود (به صورت پیش فرض تگ بادی یا هد)
پشتیبانی از فایل های اس وی جی
پشتیبانی از https
پشتیبانی از پراکسی
فعال بودن قابلیت cors
پشتیبانی از محیط های چند ریشه
پشتیبانی از هر نوع فایل حتی صفحات داینامیک با استفاده از افزونه لایو سرور برای وب
در صورتی که به برنامه نویسی بلاکچین علاقه مند هستید می توانید از پکیج آموزش برنامه نویسی بلاکچین استفاده کنید.

مریم گوهرزاد
مدرس و بنیانگذار هلدینگ آرتا رسانه. برنامه نویس و محقق حوزه بلاکچین




