
آموزش برنامه نویسی جاوااسکریپت-جلسه بیستم
این عملگرها شبیه عملگرهای منطقی (&و|و!) هستند ولی کارکردشون تفاوت داره .
عملگرهای Bitwise
پیشنهاد ویژه: آموزش جاوااسکریپت
Bitwise Operation
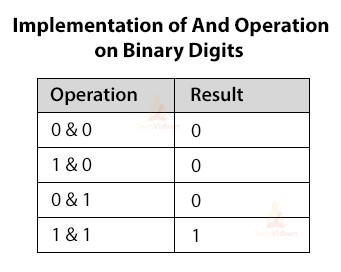
& ==> عملگر and به صورت زیر عمل می کند .

0 و 1 همانطور که گفته شد اعداد باینری هستند و مقایسه عملگر & به صورت بالاست.
مثلا 5&1 رو می خوایم حساب کنیم. ابدا باینری هر دو را حساب می کنیم . 5 میشه 101 و 1 میشه 01 . حالا هر دو رو 4 بیتی میکنیم.برای اینکه چهار بیتی بشن از سمت چپ هر چقدر کم باشه بهشون 0 اضافه می کنیم . 5 میشه 0101 و 1 میشه 0001. حالا جدول & رو تشکیل می دهیم.
5&1 | 1 | 5 |
0 | 0 | 0 |
0 | 0 | 1 |
0 | 0 | 0 |
1 | 1 | 1 |
نتیجه همان 1 است .
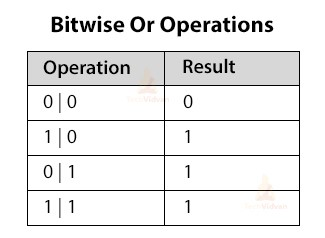
| ==> عملگر or به صورت زیر عمل می کند.

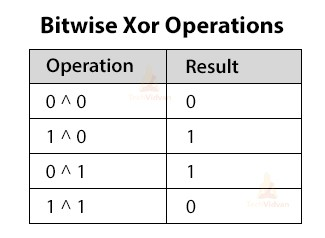
XOR ==> این عملگر را به صورت ^ بین دو عدد نشان می دهیم و اگر بخواهیم نتیجه مقایسه را نشان دهیم به صورت زیر است .

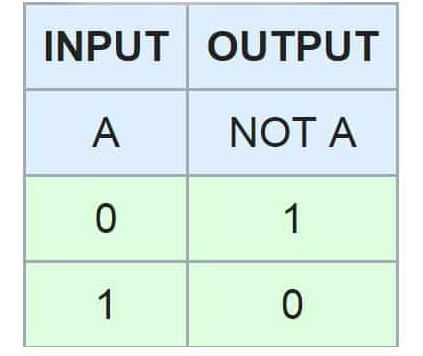
NOT ==> این عملگر به معنای این است که اگر 0 هست 1 بشه و اگر 1 هست 0 بشه.
در مورد not سوال داشتم از خدمتتون : اینکه چرا بخش بالای w3school گفته نات 5 میشه 10 که البته درسته ولی پایین گفته نات 5 میشه منفی 6. این قسمت رو متوجه نشدم.

این بخش روهم متوجه نشدم. باینری اعداد منفی متفاوته ؟ یا فقط به خاطر علامت سمت چپ رو باید به جای 0 ، 1 قرار بدیم ؟؟البته در این صورت هم با نوشته سایت جور درنمیاد. ؟؟
0 هم یعنی false و 1 هم یعنی true.

<< این علامت نشان دهنده ی شیفت به چپ است. 1>>5 یعنی ابتدا باینری 5 رو پیدا کنیم سپس به سمت چپ 1 خونه جا به جا کنیم. و جای خانه خالی شده 0 قرار می دهیم . اگر بخواهیم 1>>5 رو حساب کنیم . باید باینری 5 رو پیدا کنیم که میشه 101 برای تبدیل به چهار بیت به جای بایت های خالی از سمت چپ 0 قرار میدهیم . پس میشه 0101
بعد 1 خانه شیفت می دهیم به سمت چپ. میشه 101 بعد جای خانه ای که خالی شده 0 می زاریم که میشه 1010بعد در مبنای دو حساب می کنیم که میشه 10 (0+2+0+8) .
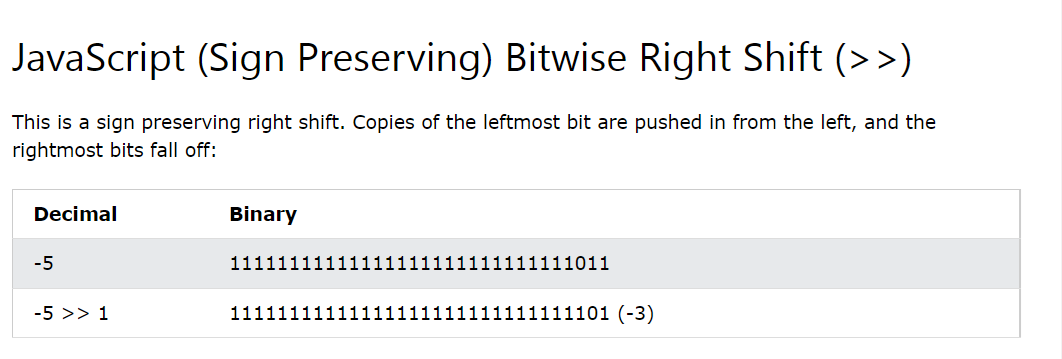
<< این علامت نشان دهنده ی شیفت به راست است . 1<<5 هم یعنی باینری 5 رو حساب می کنیم بعد به سمت راست 1 خانه هل می دهیم و سمت چپ که خالی شده به جاش 0 قرار می دهیم . میشه 0010 ، حالا در مبنای 2 میشه 2 (0+2+0+0).
Errors
برای رسیدگی به خطاها از try catch استفاده میکنیم.
try catch خطا را پیدا میکنه و چاپ میکنه مثلا اگر تابع alert() رو برنامه نویس اشتباه بنویسه اجرای برنامه متوقف میشه واگر از try catch استفاده کنیم و خطا رو چاپ کنیم متوجه می شویم که خطا دستوری رخ داده.
گزینه بعد ی Throws Error هست که برای مدیریت خطاها استفاده می شود. مثلا می توانیم با توجه به نیاز خودمان مشخص کنیم در چه شرایطی چه خطایی به کاربر نشان داده شود و داخل بخش try و در قسمت ifها تعیین می شود.
اگر بخواهیم بعد از اینکه خطا مشخص شد یه کاری انجام بدیم با finally اینکارو انجام می دهیم . finally بعد از catch نوشته میشه .
try{
If(x==” ”)throw “empty”;
}
catch(err){
Message.innerHTML=”err”;
}
Finally{
document.getElementById(“demo”).value=” “;
}در مثال بالا اول داخل try شرط اجرا میشه و با throw شرط رو هر طور بخواهیم تعریف می کنیم و اگر خطایی بود داخل catchچاپ میشه و در نهایت می توانیم یک پیغام نشان دهیم یا عملی را انجام دهیم .
شش نوع خطا داریم
خطا در تابعeval() | EvalError |
خطای خارج از محدوده می دهد. | RangeError |
خطای مرجع می دهد. مثلا اگر متغیری تعریف نشده ولی استفاده شود خطامی دهد. | ReferenceError |
اگر مشکل دستوری در برنامه باشد این خطا رخ می دهد. | SyntaxError |
خطای نوع می دهد مثلا از داده استفاده کنیم که برای آن منظور خاص تعریف نشده و کارایی ندارد | TypeError |
یک خطا در تابعURI()encode رخ داده | URIError |

مریم گوهرزاد
مدرس و بنیانگذار هلدینگ آرتا رسانه. برنامه نویس و محقق حوزه بلاکچین




