
متن جایگزین تصویر (alt) چیست؟
شاید برایتان پیش آمده باشد که بعد از ورود به یک وبسایت به علت کندی سرعت اینترنت در همان لحظه ورود تمام تصاویر را لود شده نبیند و به جای عکس یک نوشته ببینید که در واقع یک متن جایگزین برای عکس است که زمانی که عکس لود نمیشود نمایش داده میشود تا کاربر متوجه شود که این عکس مربوط به چه موضوعی است و یک ذهنیت ابتدایی پیدا کند
متن جایگزین تصویر (alt) چیست؟ نوشتن متن جایگزین تصاویر چه تاثیری ذر سئو دارد؟ با ما همراه باشید تا در خصوص متن جایگزین تصویر و تاثیر آن بر روی سئو بیشتر صحبت کنیم.
پیشنهاد ویژه: استعلام قیمت سئو سایت ماهانه
Table of contents [Show]
متن جایگزین تصویر (alt) چیست؟

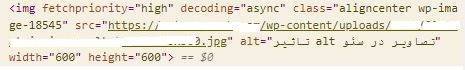
به کد زیر توجه کنید.

اگر تا حدودی با کدهای html آشنا باشید حتما متوجه شدید که این کد یک کد html است ولی اگر با این کدها آشنا نیستید اصلا موردی ندارد چرا که کاملا به شما توضیح میدهم که این کد چیست و موضوع بحث ما چه ربطی به این کد دارد. تگ img در برنامه نویسی برای ایجاد و نمایش یک عکس در وبسایت استفاده میشود. این تگ یک سری صفت هم میگیرد که قابل مشاهده است و ۲ صفت پرکاربرد به نامهای src و alt دارد.
- صفت Src : برای مشخص کردن آدرس URL فایل تصویر
- صفت Alt : برای مشخص کردن یه توضیح کوتاه در مورد تصویر
خب پس تا اینجای مقاله متوجه شدیم که صفت alt یکی از صفات تگ img است و حاوی یک توضیح مختصر در خصوص موضوع عکس است. به نظر شما دلایل دیگری برای استفاده از ویژگی alt برای یک تصویر وجود دارد خب در ادامه مطلب با هم به این موضوع میپردازیم.
دلایل استفاده از متن جایگزین (alt) چیست؟

متن جایگزینی که در تگ image یا همان img مشاهده میکنید چند هدف را دنبال میکند که یکی از این اهداف ارائه یک توضیح مختصر در خصوص عکس است که در توضیحات به آن اشاره کردیم.
همانطور که در دوره سئو، توضیح داده شده است، اگر شما یک کلمه کلیدی را در موتورهای جستجو سرچ کنید خواهید دید که علاوه بر متن و فیلم یک بخشی هم وجود دارد که تصاویر مرتبط به کلمه سرچ شده را به شما نشان میدهد. این مسئله به ما میفهماند که موتورهای جستجو به تصاویر هم امیت زیادی میدهند و آنها را نیز برای درک بهتر کاربر به نمایش میگذارند.
- رباتهای موتور جستجو وقتی وارد صفحات سایت میشوند تمام کدها را بررسی میکنند تا بدانند شما در سایت خود چه چیزی ارائه میکنید. این رباتها وقتی به یک تصویر میرسند ویژگیهای آن را هم بررسی میکنند اگر شما برای تصاویر خود متن جایگزین قرار ندهید ربات درک زیادی از تصویر پیدا نمیکند ولی قرار دادن همین صفت ساده و کوتاه به رباتها کمک میکند تا درک بهتری از محتوا و موضوع عکس پیدا کنند و هدف شما را از قرار دادن عکس بهتر متوجه میشود.
- کمک به نابینایان: در واقع نابینایان زمانی که به وسیله ابزارهای صوتی مخصوص، متن هر صفحه از سایت را به صورت صوتی می شنوند، زمانی که این ابزارها به هر عکس میرسند، متن جایگزین تصویر را به صورت صوتی برای فرد تکرار میکنند تا موضوع عکس برای فرد مشخص شود.
- ممکن است هنگام لود صفحه، به هر دلیلی تصاویر لود نشوند و کاربر آنها را نبیند. در این جور مواقع، متن جایگزین یا تگ alt برای کاربر نمایش داده می شود.
تاثیر متن جایگزین تصاویر در سئو

این موضوع اهمیت زیادی دارد و میتواند اثر مثبتی روی سئو سایت داشته باشد و شانس شما را در دیده شدن در رتبههای بالای گوگل افزایش میدهد. قرار دادن متن جایگزین برای تصاویر میزان رضایت کاربران یا همان تجربه کاربری را نیز بهبود میبخشد. (برای آشنایی با تجربه کاربری می توانید مقاله ui و ux چیست، را مطالعه کنید.) چرا که اگر کاربر به دلایل مختلفی عکس را در سایت مشاهده نکند حداقل متوجه میشود که این عکس در خصوص چیست و یک ذهنیت پیدا میکند و شاید اگر به نیاز زیادی داشته باشد منتظر لود شدن عکس هم میماند.
تمام این موارد به صورت مستقیم یا غیر مستقیم روی سئو سایت اثر مثبت دارد. در نهایت نوشتن متن جایگزین یکی از اوصول کدنویسی صحیح و بهینه است. کد نویسی بهینه نیز هم شما را در این زمینه خبره میکند هم بر سئو سایت ثاتیر مثبت دارد.
آموزش استفاده از متن جایگزین در وردپرس و سایت کدنویسی شده

با توجه به اینکه از طراحی سایت با پایتون استفاده می کنید یا اینکه شما نسبت به خرید سایت وردپرسی اقدام کرده اید، قرار دادن متن جایگزین کمی تفاوت دارد.
در خصوص سایتهای کدنویسی شده این موضوع را باید به برنامه نویسی بگویید تا رعایت کند و برای تصاویر متن جایگزین قرار دهد.
اما اگر سایت شما وردپرسی است زمانی که شما یک عکس را برای قرار دادن در وبسایت خود بارگذاری میکنید چند گزینه در سمت چپ به شما نشان داده میشود که یکی از آنها که اوصولا همان گزینه اول است متن جایگزین یا همان alt است که شما باید در این بخش متن جایگزین مد نظر خودتان را بنویسید و سپس عکس را منتشر کنید. برای عکسی هم که قبلاً در سایت آپلود شده است، اگر روی عکس کلیک کنید و علامت مداد کنار عکس را بزنید، حالت ویرایش فعال می شود و می توانید کادر مربوط به نوشتن تگ alt را ببینید.
نکات نوشتن متن جایگزین برای تصاویر

در ادامه مطالب سعی میکنیم نکاتی را هر چند کوتاه ولی راهگشا را ارائه کنیم که میتواند در نوشتن یک متن جایگزین مناسب برای تصاویر به شما کمک کند و روی سئو سایت شما نیز موثر واقع شود.
- متن جایگزین باید مرتبط به موضوع عکس باشد.
- متن جایگزین نباید خیلی طولانی یا خیلی کوتاه و یک کلمه باشد. یک عبارت 2 الی 4 کلمه ای مناسب خوب است.
- برای یک صفحه که چند عکس دارد از کلمات یکسان برای متن جایگزین استفاده نکنید.
- استفاده از کلمه کلیدی به عنوان متن جایگزین بخصوص برای تصویر شاخص صفحات برای سئو سایت خوب است البته نباید زیادهروی کنید.
- اگر تصویر شما عکسی از یک محصول است، میتوانید علاوه بر قرار دادن نام محصول، جزئیات آن مثل مدل و… را هم در متن جایگزین بنویسید.
- هرگز چند کلمه کلیدی را در یک متن جایگزین قرار ندهید.
- در کنار متن جایگزین برای بهبود سئو تصاویر از کلمات توصیفی عکس هم استفاده کنید.
سخن پایانی
در این مقاله سعی کردیم مطالب مفیدی را در خصوص متن جایگزین یا همان alt تصاویر را بیان کنیم و تاثیر رعایت این مسئله را روی سئو سایت بیان کنیم. هر چند برخی معتقدند رعایت این نکته تاثیر خاصی روی سئو ندارد ولی با توجه به تجربه سئوکاران و متخصصان این زمینه، رعایت همین نکته کوچک تاثیر زیادی در بهبود جایگاه وبسایت شما در نتایج گوگل خواهد داشت و کاربران را برای استفاده از وبسایت شما ترغیب خواهد کرد.

مریم گوهرزاد
مدرس و بنیانگذار هلدینگ آرتا رسانه. برنامه نویس و محقق حوزه بلاکچین




