فرض کنید یک وب سایت عالی با کلیه امکانات و ظاهری زیبا طراحی کردید و درون سایت خود محصولات متنوع بصورت آنلاین می فروشید اما، اگر مردم نتوانند وب سایت را پیدا کنند، تمام آن طراحی و کدها بی ارزش است.اگر کسی قصد خرید از سایت شما را دارد، ابتدا باید بازدید کند.
شاید از خودتان پرسیدند چطور؟ قطعاً باید با پروسه سئو سایت آشنا باشید. برای افزایش رتبه خود باید با موتورهای جستجو ارتباط برقرار کنید و برای انجام این کار، آنها باید به زبان سئو صحبت کنند.یعنی شما باید تگ های مهم سئو در HTML را بشناسید.
1. تگ Title
مسلماً این تگ مهمترین تگی است که هنگام افزایش رتبه خود باید با آن آشنا باشید.
برای اینکه هر موتور جستجویی بتواند وب سایت شما را رتبه بندی کند، باید بداند محتوای شما در مورد چیست، هر صفحه درباره چیست و سایت شما به طور کلی درباره چیست.
تگ عنوان موضوع هر صفحه یا قسمتی از محتوای وب سایت شما را توصیف می کند. و این کار را به گونه ای انجام می دهد که موتورهای جستجو بتوانند آن را درک کنند.
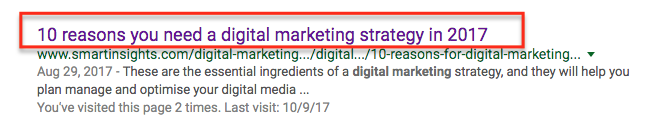
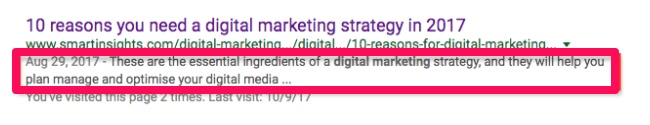
اینجا جایی است که تگ عنوان در Google نشان داده می شود.

کلمات کلیدی که با محتوای خود هدف قرار می دهید باید در برچسب عنوان شما باشند تا به موتورهای جستجو بگویید که چگونه باید شما را رتبه بندی کنند. این مساله یکی از نکاتی است که در آموزش سئو بر آن تاکید داشته ایم.
به عنوان مثال، در تگ عنوان بالا، میخواهم حدس بزنم که کلمه کلیدی سایت Smart Insights برای رتبهبندی آن «استراتژی بازاریابی دیجیتال» است.
چگونه می توانم این را حدس بزنم؟
خوب، اگر متوجه شباهتهای متا توضیحات(description) و تگ عنوان (title) شدهاید، هر دو دقیقاً همان عبارت را دارند.
و انجام این کار برای رتبه بندی شما بسیار مهم است. اما به زودی در مورد توضیحات متا با عمق بیشتری صحبت خواهیم کرد.
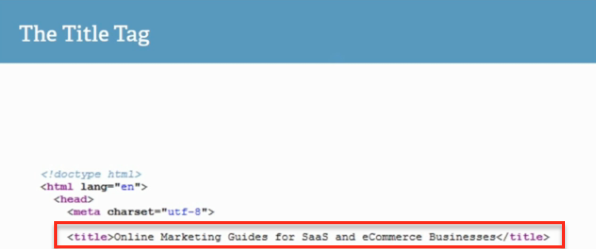
در حال حاضر، بیایید در مورد نحوه گنجاندن تگ عنوان در HTML وب سایت خود صحبت کنیم.
متن را با تگ پایان دهید تا موضوع و کلمه کلیدی مورد بحث در صفحه وب را به موتورهای جستجو نشان دهید.

در اینجا نحوه انجام این کار در صورت داشتن یک وب سایت وردپرس آمده است.
به داشبورد وردپرس خود بروید. پستی را که می خواهید برچسب عنوان به آن اضافه کنید انتخاب کنید.
وردپرس این کار را ساده می کند. در جایی که پست میگوید «عنوان را اینجا وارد کنید»، آنچه را که میخواهید به عنوان برچسب عنوان خود وارد کنید.
یک نکته سریع: از آنجایی که از وردپرس استفاده میکنید، نیازی نیست نگران اضافه کردن تگهای HTML خودتان باشید. به سادگی عنوان مورد نظر خود را تایپ کنید و وردپرس کارهای سنگین را برای شما انجام خواهد داد.
در حالی که وارد کردن یک برچسب عنوان به اندازه کافی آسان است، شما نمی توانید هر متنی را انتخاب کنید.
هر صفحه از وب سایت شما باید یک برچسب عنوان منحصر به فرد داشته باشد.
2. تگ توضیحات متا(Meta description)
بلافاصله بعد از تگ عنوان، متا تگ برای هر کسی که در مورد سئوی خود جدی است یک الزام مطلق است.
توضیحات متا را به عنوان خلاصه ای از پشت یک کتاب در نظر بگیرید. عنوان عنوان است، و توضیحات متا چند جمله اضافی از اطلاعات است که بیشتر توضیح می دهد که محتوا در مورد چیست.
اگر این کار را به درستی انجام دهید، توضیحات متا شما نه تنها به شما کمک می کند تا در گوگل رتبه خوبی داشته باشید، بلکه “کلیک” را با کپی جذاب نیز به فروش می رساند.
اینجا جایی است که توضیحات متا در یک نتیجه Google نشان داده می شود. گمان می کنم برایتان جذاب باشد که مقاله سئو داخلی سایت را مطالعه کنید.

همانطور که می بینید، کلمات کلیدی تمرکز برای برچسب عنوان نیز در توضیحات متا هستند: “استراتژی بازاریابی دیجیتال”.
این مهم است. شما باید بین تگ عنوان و توضیحات متا خود تداوم داشته باشید تا موتورهای جستجو بتوانند به راحتی تشخیص دهند که قرار است در مورد چه چیزی صحبت کنید.
مثلاً بگویید که از عبارت “بازاریابی دیجیتال” در تگ عنوان خود استفاده می کنید، اما فقط از عبارت “SEO” در توضیحات متا خود استفاده می کنید. موتورهای جستجو شما را در رتبه پایین تری قرار می دهند زیرا نمی توانند تعیین کنند که محتوا به طور خاص در مورد چه چیزی بحث می کند.
آیا این در مورد سئو یا بازاریابی دیجیتال است؟
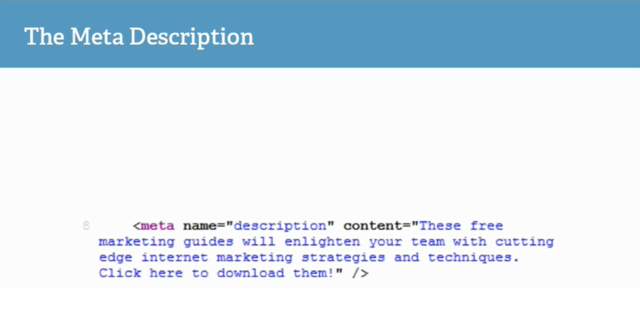
یکی را انتخاب کنید و به آن پایبند باشید. در اینجا تگ HTML توضیحات متا به نظر می رسد.

هر صفحه وب باید یک کلمه کلیدی هدف داشته باشد و آن کلمه کلیدی باید خود را در تگ عنوان و توضیحات متا نشان دهد.
اطمینان حاصل کنید که در تگ عنوان خود عبارت «استراتژی بازاریابی دیجیتال» و سپس در توضیحات متا عبارت «استراتژی برای بازاریابان دیجیتال» را نگویید.
این دو کلمه کلیدی متفاوت هستند و ناهماهنگی موتورهای جستجو را سردرگم می کند.
فقط از یکی یا دیگری استفاده کنید. می توانید کلمات کلیدی مرتبط را در سرتاسر محتوا بپاشید تا محتوا را بیشتر کنید.
اگر از یک وب سایت وردپرس استفاده می کنید، شامل توضیحات متا نیز بسیار آسان است.
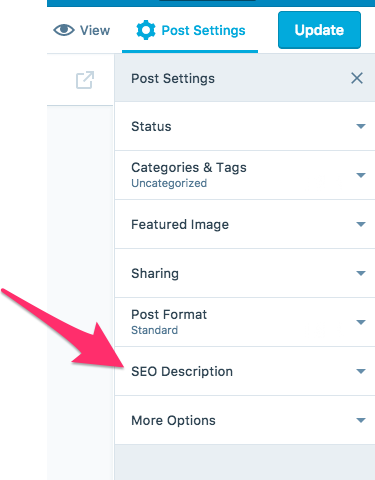
به پستی که میخواهید توضیحات متا اضافه کنید بروید. در سمت راست، کادری را مشاهده خواهید کرد که روی آن نوشته شده است: «توضیحات سئو» روی آن کلیک کنید.

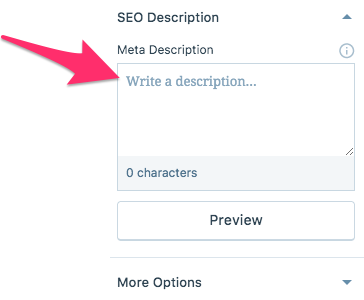
یک توضیحات متا را در کادری تایپ کنید که شامل کلمه کلیدی مورد نظر شما است و 160 کاراکتر یا کمتر از آن قرار دارد.اگر میخواهید ببینید در نتیجه Google چگونه به نظر میرسد، میتوانید روی دکمه پیشنمایش کلیک کنید.

3. تگ های Header
تگ های هدر واقعاً به راحتی در محتوای شما گنجانده می شود.آنها به جای خاصی نمی روند. مستقیماً وارد خود محتوا می شوند. در واقع، به متن پررنگ در کنار عدد سه که میگوید «تگهای Header » در بالا نگاه کنید.
کل آن خط یک تگ h2 است.چندین تگ هدر مختلف وجود دارد. بسته به فرمت شما، ممکن است h1، h2، h3 و گاهی اوقات h4 یا حتی h5 داشته باشید.
اینها به تدریج کوچکتر می شوند و عناوین و زیرعنوانهای عالی برای سازماندهی محتوای شما ایجاد می کنند.
اما تگهای هدر فقط به سازماندهی محتوای شما برای خوانندگان کمک نمیکنند. همچنین به سئوی شما کمک می کند.
در مورد آن فکر کنید. وقتی تمام عناوین موضوعی خود را در سراسر پست برچسب گذاری می کنید، دقیقاً به موتورهای جستجو می گویید که محتوای شما در مورد چه چیزی بحث می کند.
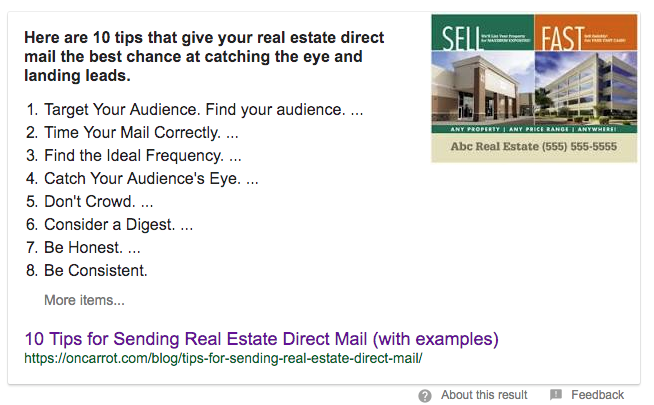
به این صورت است که Google قطعههایی را ایجاد میکند که گاهی اوقات هنگام جستجوی یک موضوع میبینید

از آنجایی که نویسنده این محتوا آن را در مراحل آسان برای خواندن سازماندهی کرده است، Google می داند که چگونه آن را هنگام نمایش آن به جستجوگران وب ساختار دهد.
گنجاندن این تگهای هدر در هر یک از محتوای شما بسیار ساده است. اگر از یک ویرایشگر استفاده می کنید، معمولاً می توانید فقط روی عنوان صحیح کلیک کنید.
در یک ویرایشگر HTML، فقط تگ های را برای جلو و را برای انتهای آن قرار دهید. شما می توانید همین کار را با سایر تگ های هدر انجام دهید.
4. تگ های جایگزین تصویر
تگ های Alt یک فرصت سئو هستند که بسیاری از افراد آن را از دست می دهند.
تمرکز کردن فقط روی کلماتی که برای محتوا می نویسید و کاملاً نادیده گرفتن تصاویر آسان است.
- مقاله پیشنهادی :بهینه سازی تصاویر برای سئو
اما واقعیت این است که مردم فقط در گوگل در زیر برگه “همه” جستجو نمی کنند.

گاهی اوقات، افراد در زیر برگه “تصاویر” نیز جستجو می کنند.

و هنگامی که آنها این کار را انجام می دهند، بازی SEO کمی متفاوت است. موتورهای جستجو نمی توانند تصاویر را بخوانند، اما موتورهای جستجو می توانند کلمات را بخوانند.
این بدان معناست که برای اینکه شانسی برای رتبه بندی تصاویر خود در گوگل داشته باشید، باید تگ های alt را در تمام اسکرین شات ها و عکس های خود قرار دهید.
به این ترتیب، زمانی که شخصی در حال جستجوی برگه «تصاویر» است، همچنان میتواند محتوای شما را پیدا کند.
این لزوماً نیازی به کلمه کلیدی مورد نظر شما برای محتوای کلی که این تصویر در آن قرار دارد را ندارد. می تواند بازی سئوی خودش را انجام دهد.
تغییرات خود را ذخیره کنید و همین کار را با بقیه تصاویر خود انجام دهید. این شانس شما را افزایش می دهد که افراد محتوای شما را به صورت ارگانیک پیدا کنند.
5. تگ های لینک Nofollow
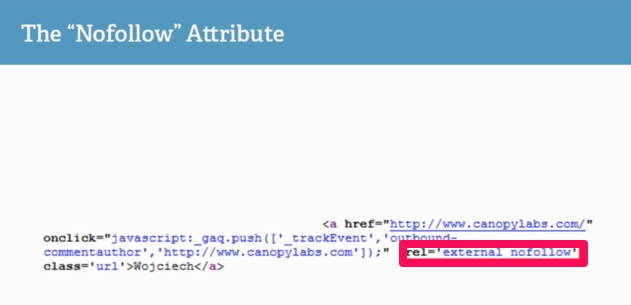
چند دلیل وجود دارد که باید در مورد تگ های لینک nofollow بدانید.ابتدا اجازه دهید توضیح دهم که آنها چه هستند.تگ های Nofollow به موتورهای جستجو می گویند که به بک لینکی که برای وب سایت ایجاد می کنید اعتماد نکنند.
به عبارت دیگر، پیوند دادن به یک وب سایت یا بخشی از محتوا معمولاً اعتبار دامنه آن وب سایت را افزایش می دهد. اما با یک تگ nofollow، این کار را نمی کند.
اما نگران نباشید: پیوند همچنان کار خواهد کرد. همچنان هر کسی که روی آن کلیک کند به مکان مناسب میبرد. این فقط به سئوی وب سایت کمک نمی کند.
در اینجا یک تگ nofollow برا مشاهده می کنید.

اما چرا باید در مورد لینک های nofollow بدانید؟ دلایل کمی وجود دارد.اگر روی یک استراتژی سئو بک لینک برای یک وب سایت کار می کنید، باید بدانید که آیا بک لینک هایی که دریافت می کنید nofollow هستند یا dofollow. Dofollow بیشتر از لینک های nofollow به رتبه بندی شما کمک می کند.
اما یک هشدار کوچک در اینجا. استدلال هایی وجود دارد که نشان می دهد پیوندهای nofollow همچنان به رتبه بندی کمک می کنند، اما نه به همان درجه. بنابراین آنها کاملاً بی ارزش نیستند. آنها به اندازه پیوندهای dofollow مفید نیستند.
همچنین، ممکن است بخواهید زمانی که به وب سایتی با اعتبار دامنه ضعیف پیوند می دهید، از پیوندهای nofollow در وب سایت خود استفاده کنید.
این اطمینان حاصل می کند که پیوند به اعتبار دامنه شما آسیب نمی زند. در اینجا نحوه انجام این کار در سایت وردپرسی آمده است.
روی گزینه HTML در ویرایشگر پست وبلاگ خود کلیک کنید.
ویرایش پست Booktrep WordPress com پیوندی را که می خواهید با این بند اضافه کنید اضافه کنید. اکنون این پیوند بر سئوی وب سایت دیگر تأثیر نمی گذارد و از شما در برابر اعتبار دامنه آسیب دیده محافظت می کند.
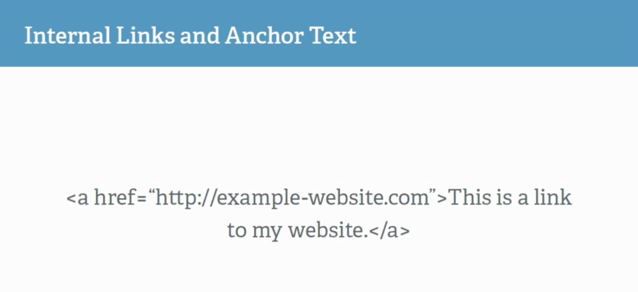
6. پیوندها و تگ های anchor text
در سراسر محتوای خود، احتمالاً به وب سایت های مختلف پیوند می دهید.هر زمان که میخواهید آمار یا تصاویری را از منابع مختلف درج کنید، باید مطمئن شوید که در جایی که اعتبار دارد اعتبار میدهید.معمولاً یک لینک به آن وب سایت کافی است.اما بسیاری از مردم در مورد انکر تکست در تگ پیوند اطلاعاتی ندارند.
اکثر مردم فقط لینک را اضافه می کنند و متن لنگر را فراموش می کنند، که برای تلاش های سئو مایه تاسف است.

اما چرا انکر تکست اینقدر مهم است؟خوب، گوگل به دنبال anchor text است تا بفهمد پیوند در مورد چیست. کجا لینک می کنید و موضوع چیست؟
متن انکر تکست شما باید به این سؤالات برای Google پاسخ دهد.انکر تکست خوب چند کار را انجام می دهد.
اگر به وبسایت شخص دیگری پیوند میدهید و تگ انکر خوبی ارائه میدهید، بیشتر از لینک به تنهایی به رتبهبندی او کمک میکند.
و اگر به صفحه ای در وب سایت خود پیوند می دهید، به اعتبار دامنه شما کمک می کند زیرا محتوای شما را مرتب نگه می دارد.موتورهای جستجو محتوای سازمان یافته را دوست دارند.
7. تگ های Canonical
تگ canonical برای سازماندهی محتوای شما و اولویت دادن یک صفحه وب به یک صفحه وب تکراری عالی است.
“اما” با خود فکر می کنید، “من هیچ صفحه وب تکراری ندارم.”
خوب، من از شکستن آن متنفرم، اما شما در اشتباهید.
هر وب سایتی دارای صفحات وب تکراری است.از آنجایی که ما انسان هستیم و نه موتورهای جستجو، درک این موضوع در ابتدا دشوار است.بگذار توضیح بدهم. یک موتور جستجو می تواند یک صفحه وب را با استفاده از همه این URL های مختلف بخزد.
و از نظر ما، همه آنها دقیقاً یک صفحه وب به نظر میرسند. اما برای یک موتور جستجو، هر یک تکراری است.
این تنها نمونه کوچکی از تعداد تکراری اکثر صفحات وب است.

وب سایت شما می تواند صدها یا هزاران صفحه تکراری داشته باشد.
زمانی که موتورهای جستجو سعی در رتبه بندی محتوای شما دارند، این مشکل به وجود می آید. موتور جستجو را گیج می کند و هر یک از این URL ها را جداگانه رتبه بندی می کند.
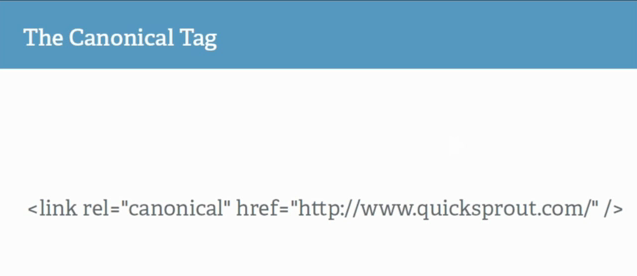
برای حل این مشکل، می توانید از تگ canonical استفاده کنید تا مشخص کنید که گوگل باید به کدام URL بیش از بقیه توجه کند.
در اینجا یک مثال آورده شده است.

انجام این کار به موتورهای جستجو کمک می کند تا وب سایت شما را بخوانند و شما را بهتر رتبه بندی کنند.
یک نکته نهایی: از نرم افزار برای افزودن برچسب استفاده کنید
این نکته به برچسب ها مربوط نمی شود، اما به سئو مربوط می شود. به علاوه، به شما کمک میکند تا بسیاری از این برچسبها را بدون تلاش برای پرش از میان حلقهها پیادهسازی کنید.
اگر میتوانید مانند یک متخصص کد را بخوانید، شاید لازم نباشد نگران آن باشید. اما بسیاری از بازاریابان و کارشناسان سئو نمیدانند چگونه وارد کد شده و آن را تغییر دهند.
گاهی اوقات به نظر می رسد که در راهرویی که اگر مراقب نباشیم، می تواند همه چیز را در وب سایت ما خراب کند.
و به همین دلیل، ما در تغییر هر چیزی تردید داریم.در عوض، یک نرم افزار را دانلود کنید تا اضافه کردن برچسب ها را آسان کنید.
افزونه Yoast یا Moz را در نظر بگیرید.اگر وب سایت وردپرسی دارید، Yoast افزونه ای دارد که اضافه کردن بیشتر این برچسب ها را بسیار ساده می کند.

Yoast حتی یک تشخیص کلی از SEO محتوای شما را اجرا می کند و به شما اطلاع می دهد که چگونه انجام می دهید. سپس دقیقاً به شما می گوید که در صورت عدم وجود آن، برای بهبود سئو چه چیزی را باید تغییر دهید.
Moz ابزارهای متنوعی برای سئو دارد که به شما امکان می دهد کارهای مشابهی را انجام دهید.
هر آنچه را که انتخاب می کنید، اگر در مورد ایجاد برچسب های سئوی خود عصبی هستید، نرم افزاری را دانلود کنید که به شما در انجام آن کمک می کند.
بدون تگ های HTML بهینه شده، سئوی وب سایت شما آسیب می بیند. بنابراین شما قطعا به آنها نیاز دارید.
نتیجه
چیزهای بسیار کمی وجود دارد که به اندازه رتبه 1 برای ما بازاریابان خوشایند باشد.
معمولاً زمان زیادی می برد. ما ماه ها یا سال ها روی یک وب سایت کار می کنیم تا رتبه آن را بهبود بخشیم و به مرور زمان، در نهایت به بالاترین سطح می رسد.
و دستیابی به این هدف به تگ های HTML مناسب نیاز دارد.
چرا؟خوب، تا حدی به این دلیل است که موتورهای جستجو آن را درخواست می کنند و تا حدودی به این دلیل است که تعداد کمی از «متخصصان» سئو این کار را انجام می دهند.
در پایان، تگهای HTML، تازهکاران سئو را از افراد حرفهای جدا میکنند، و تگهای HTML مناسب اغلب رتبهبندی 1 را از رتبه 10 جدا میکنند.
HTML زبانی است که با استفاده از آن می توانید به موتورهای جستجو بگویید که وب سایت شما دقیقاً در مورد چیست و چگونه باید شما را رتبه بندی کند.
هرکسی که از این برچسب ها استفاده نمی کند، بخش قابل توجهی از فرصت سئو را از دست می دهد.
تگ های HTML که باید به آنها توجه کنید عبارتند از تگ عنوان، توضیحات متا، تگ های هدر، تگ های جایگزین تصویر، لینک های nofollow، متن لنگر و تگ های متعارف.
و در دانلود یک نرم افزار برای کمک به اضافه کردن آن برچسب ها به درستی تردید نکنید.